最近、Googleサーチコンソールにて問題が報告されているので、見てみたら結構改善が必要な状況になっていました・・・。


どうしてこうなった。何がきっかけなんだろう?

わからない。少しずつ見ていこう。
本記事では、現状確認から私が行った対策までを書いていきます。人によって何が原因になっているか違いはあろうだろうけど、どなたかのお役に立てば幸いです。
現状確認
思い当たるふしは・・・?
- UAをGA4に連携させたこと?
- WordPressのアップデート?
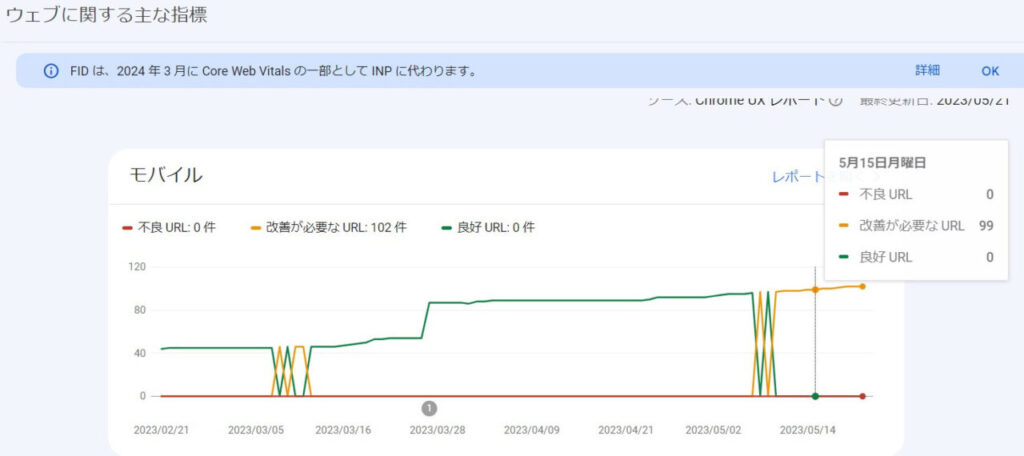
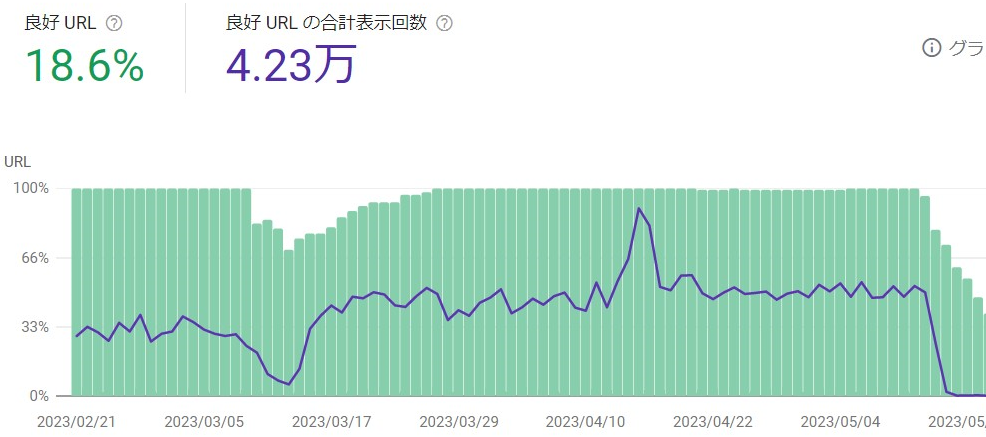
ひとまず、Googleサーチコンソールをもう少し見てみます。


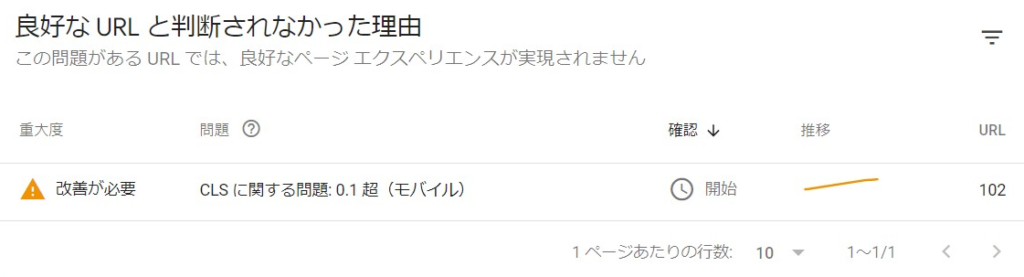
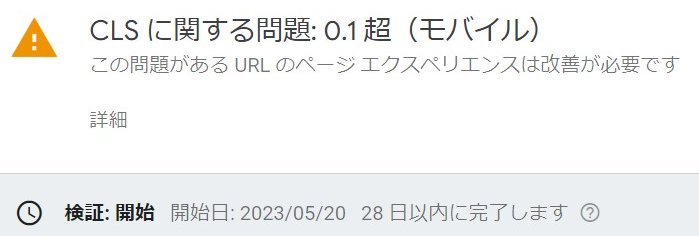
現状、CLSに関して問題があるようです。
例えば、ページが表示され始めたときに、画像とかが急に表示されてズレることがたまにあります。このズレが大きいとCLSという評価の値が大きくなるみたいです。
- CLSの理想は「0」が良い。
- 「0.1」を超えると「改善」という判定。
- 「0.25」を超えると「不良」という判定。
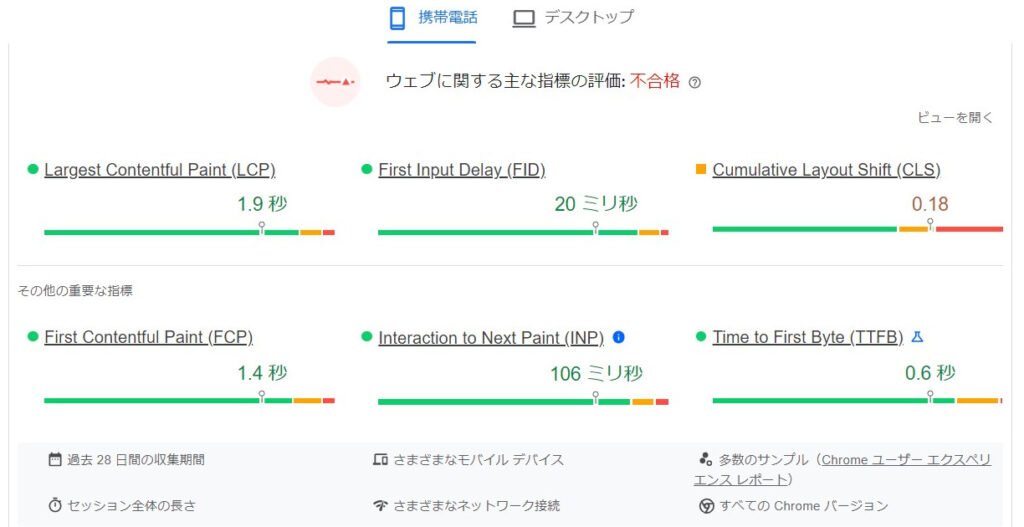
続いて、「https://pagespeed.web.dev/」というWEBページの評価サイトで調べてみます。
ウェブに関する主な指標の評価は「不合格」でした。

やはり、CLSが悪いです。
※ところで最初に表示される「ウェブに関する主な指標の評価」は蓄積された値であって、今現在の値ではないようです。
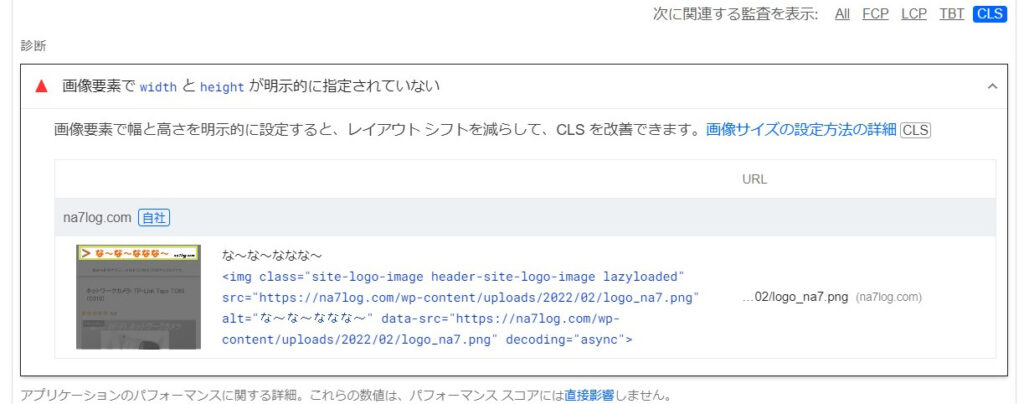
この下のほうに表示される「パフォーマンスの問題を診断する」の部分は、現在の値です。「CLS」の部分を見ると「画像要素でwidthとheightが明示的に指定されていない」でチェックがあります。当サイトのロゴサイズに問題があるようです。

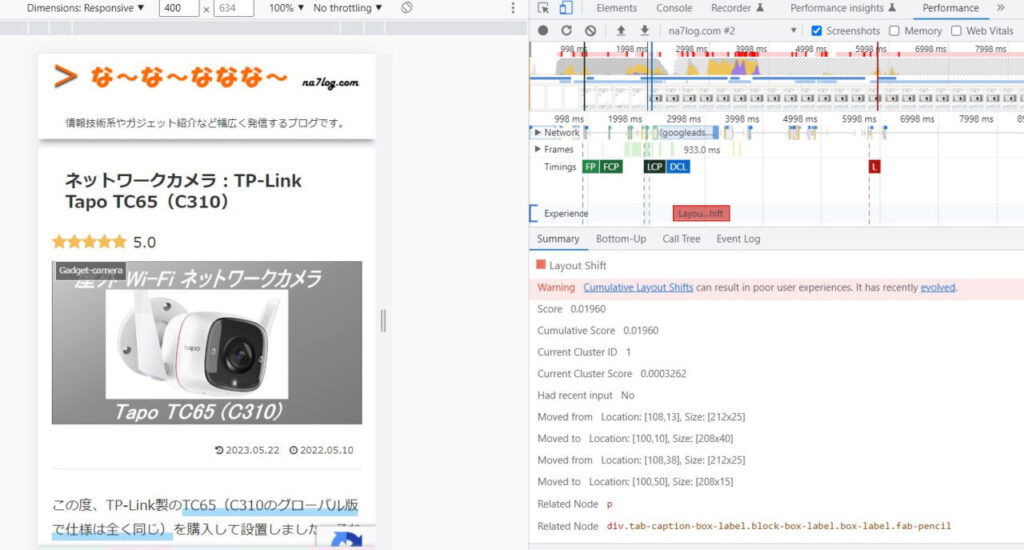
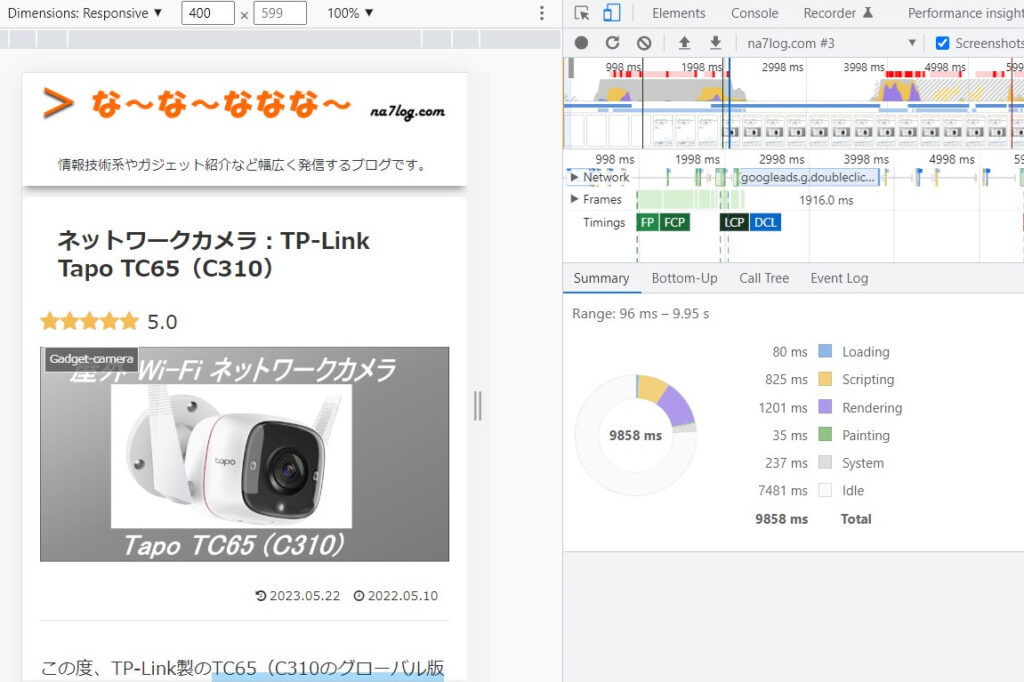
続いて、念のためになりますが、適当なページを開いて「F12」を押下してgoogle chromeのデベロッパーツールを表示して、Performance項目を見てみます。
Experienceのところに「Layout Shift」がはっきりと表示されていました。Related Nodeを見ると「div.tab-caption-box-label..」となっていて原因の要素が表示されています。

改善していきます。
ロゴサイズを明示的に指定
設定でロゴのサイズを明示的に指定します。
- 高さ:80
- 高さ(モバイル):80
- ヘッダーロゴサイズ:600 x 80

→ これによってpagespeedの指摘は無くなりました。
吹き出しアイコンのサイズ指定
現状分析でキャプチャを忘れましたが、実は吹き出しアイコンでもCLSの指摘がありました。

(はい、私のことです)
個人的に吹き出しアイコンは廃止したくないので、吹き出しアイコンの画像サイズも固定しました。
具体的には「style.css」に以下を追記しています。
img.speech-icon-image {
width: 80px;
height: calc(100%);
}その他
他に試したことは次の通りです。
- Googleアドセンス
→ 画面上部の配置は停止しておきました。 - WordPressテーマ内のスキンの変更
→ 意味なかったので戻しました。
その後の結果
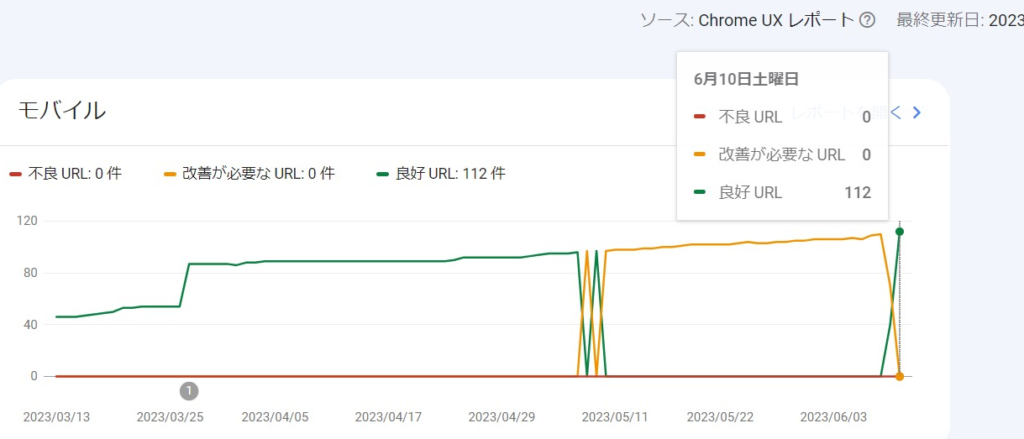
Googleサーチコンソールの結果、及びPagespeedの「ウェブに関する主な指標」は、すぐには反映されないため、後日載せます。

なお、Google ChromeデベロッパーツールにおいてLayout Shiftの問題はぱっと見ですが、見当たらなくなりました。

・・・それから約3週間後に無事に改善を確認しました!

まとめ
画面表示のズレである「CLS」という指標値が上昇したことによって、Webページの問題が発生していました。
- 画面サイズが主な理由です。
→ 明示的にサイズを指定しましょう。
もしかするとGoogleアドセンスの影響もあるかもしれませんが、少しずつ様子見します。

最後までご覧いただきありがとうございました!




コメント