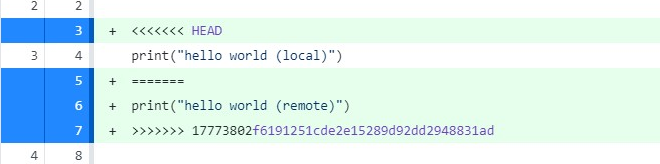
ファイルConflict対応における「<<, ==, >>」表記ってなかなか慣れないです。
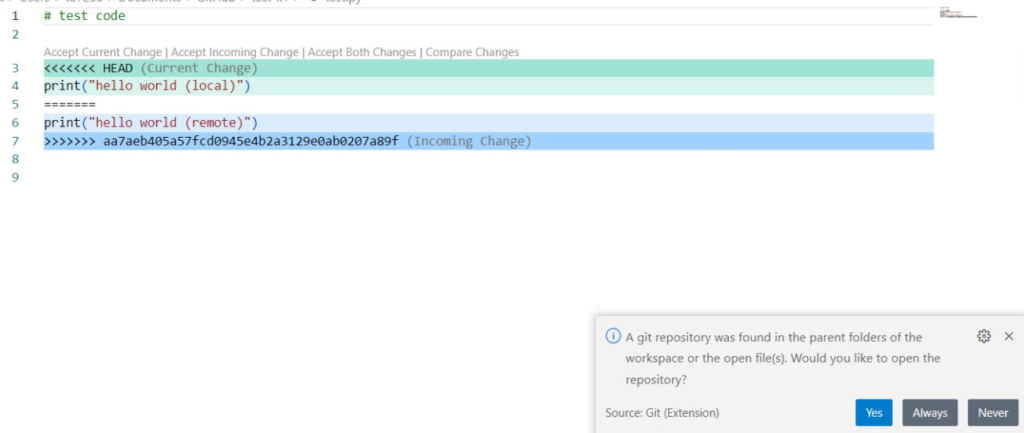
- <<<<<<< HEAD
- =======
- >>>>>>> develop

Visual Studio Code(VSCode)を使うと3-Way表示の「マージエディタ」を起動できるため便利でした!
ご紹介していきます!


以下、目次となります。
VSCodeのインストール
VSCodeのインストールしていきますが、準備もあります。
→ 色々なオプションがありますが全てデフォルト値でのインストールで良いかと思います(環境によっては確認してましょう)
GitHub Desktopもインストールしておくと使いやすいかもしれません。
⇒ GitHub Desktopから簡単にVSCodeを起動出来るため結構便利です。
◇ VSCodeのインストーラは以下サイトから取得します。

インストール先は個人フォルダです(カスタマイズは出来なかったと思う)。
→ C:\Users\user\AppData
VSCodeでマージ(リポジトリを開いてマージ)
取り急ぎ、VSCodeで「Conflictファイルが含まれるリポジトリ」を開きます。
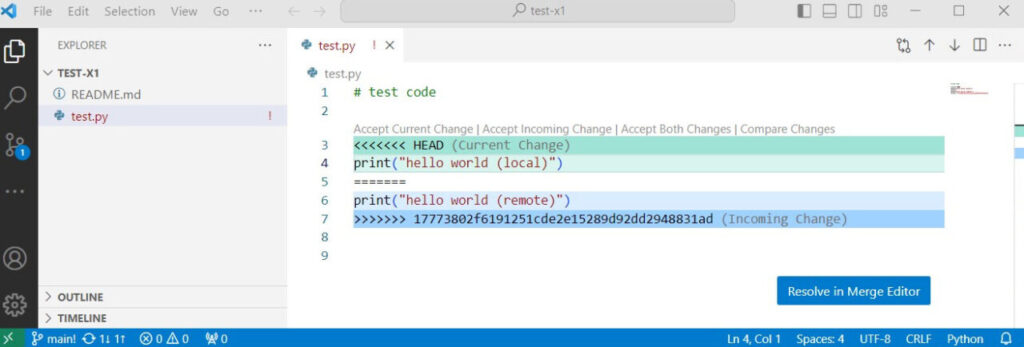
続けて、Conflictファイルを選択します(!が付いているファイルですね)。

ファイル右下に「Resolve in Merge Editor」というボタンがあるため、クリックします。
※ボタンが無い場合があります(後で触れます)。
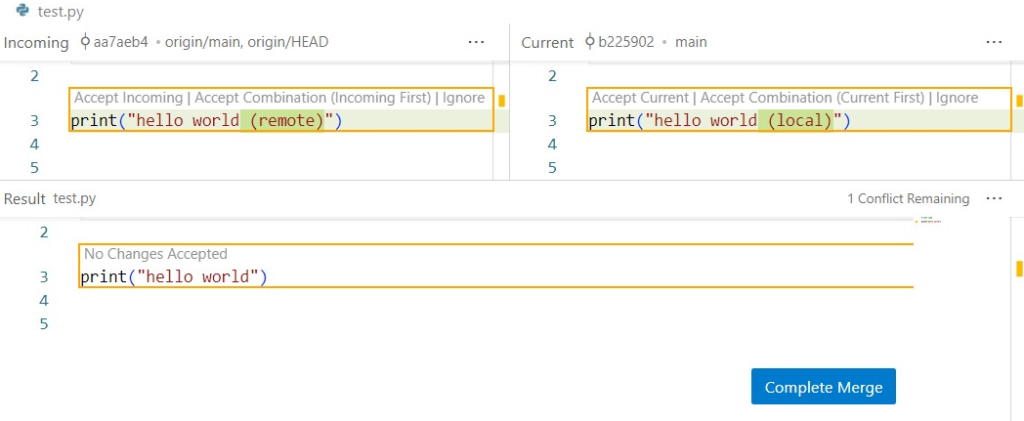
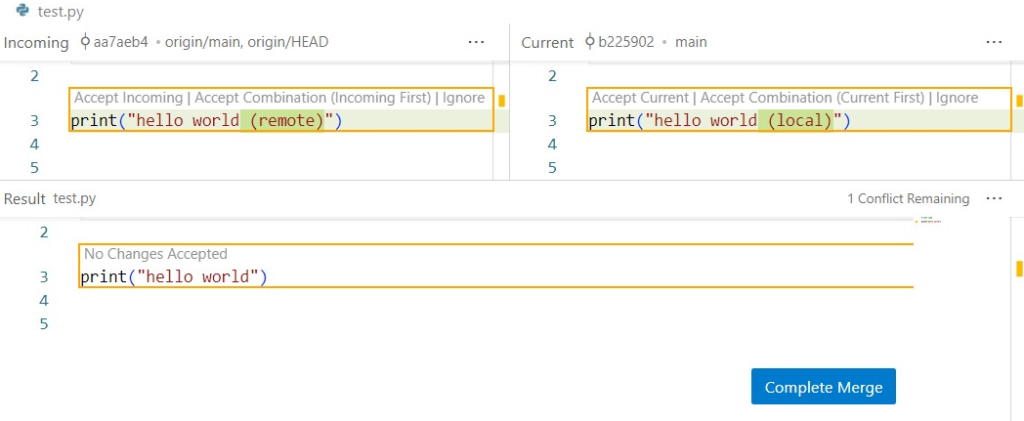
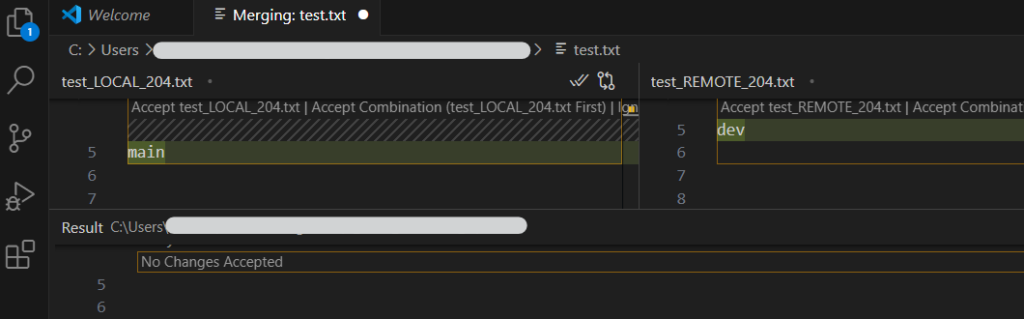
次のように3-Wayのマージ画面が表示されました。
- 左上:相手の変更
- 右上:自分の変更
- 下部:マージ後の結果(初期表示は両者の変更の原点)

あとは意図するマージ結果になるように、最終的な変更をかけて「Complete Merge」ボタンを押せば、Conflict対応は完了です。
つまり、該当ファイルが更新され「git status」の結果はmodifiedになります。

GitHub DesktopでWinMergeを使えなったけど、これは良い!
「Resolve Merge Editor」ボタンが無い場合について触れておきます。
GitHub Desktopから該当ファイルをVS Codeで開いた場合、リポジトリ全体を表示できていないと起動できません。そのような開き方の場合、右下に、
A git repository was found in the parent folders of the workspace or the open file(s). Would you like to open the repository?(リポジトリ全体を開くかい?)
と親切に表示されるため「Yes」を選択すると良いでしょう。

最初、VS Codeで3 Way Merge出来ないじゃん・・・って少しはまりました。リポジトリ全体=過去の履歴も参照できないと表示出来ないんですね。
Gitツール(git mergetool)からVSCodeを起動
言い換えるならgit mergetool実行時のマージツールに「VSCode」を使う内容です。
.gitconfigに次の内容を設定しておきます。
[merge]
tool = vscode
[mergetool "vscode"]
cmd = code --merge $LOCAL $REMOTE $BASE $MERGED
[mergetool]
keepBackup = false※mergetool.keepBackupはオプションです。
マージ完了後に余分なバックアップファイルを作りたくないので書いています。
※vscode(code)に対する環境変数は出来ている前提です。
cmdやbashでcodeと入力した際に、vscodeが起動ならフルパスで指定しましょう。
ローカルリポジトリで
CONFLICT (content): Merge conflict in ….
という段階になったらgit mergetoolを実行してみます。
$ git mergetool
Merging:
test.txt
Normal merge conflict for 'test.txt':
{local}: modified file
{remote}: modified file
test.txt seems unchanged.
Was the merge successful [y/n]?
⇒ 次のようにvscodeが起動してくれます(この間、プロンプトはマージ待ち状態です)。

- 左上:マージ先の内容
- 右上:マージ元の内容
- 下:マージ後の内容
マージ完了後は保存し画面を閉じます。
続いて
Was the merge successful [y/n]?
に対してyを入力すると、mergetoolが完了となります。
※nを押下した場合はマージがキャンセルとなるため、やり直してください。
.gitconfigに対して
cmd = code –wait –merge $LOCAL $REMOTE $BASE $MERGED
のように「–wait」を追加してあげます。
この指定によってVScodeが閉じられたらmergetoolが自動的に終了となります。
※ただし保存せずに閉じた場合は「Was the merge successful [y/n]?」が表示されます。
※この辺りの設定はお好みでお願いします。
- Q(番外編)git mergetoolでWinMergeを指定したい。
- A
出来ます。
参考:https://gist.github.com/shawndumas/6158524けど<<, ==, >>といった表記は残るため個人的にはVScodeに軍配があがります。
(あとvscodeはlinuxでもmacでも使えますが、WinMergeはWindowsだけの動作です)→ 次のようにすれば、表記については大丈夫でした。
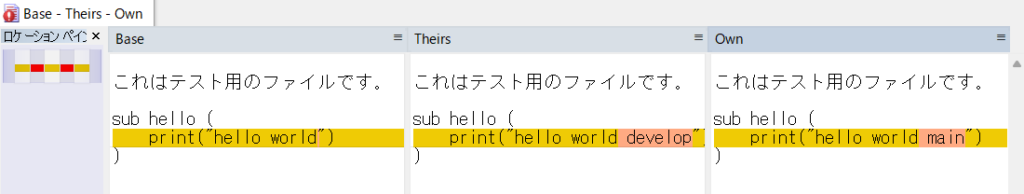
cmd = 'C:\\Users\\WinMergeU.exe' -e -u -fr -ar -wl -wm -dl \"Base\" -dm \"Theirs\" -dr \"OWN\" \"$BASE\" \"$REMOTE\" \"$LOCAL\" -o \"$MERGED\"なかなか使いやすいです。

- 左(Base):共通祖先
- 中央(Theirs):マージ元
- 右(Own):マージ先(カレント)
公式リンクを張っておきます。
コマンドライン - WinMerge 2.16 ヘルプGit - git-mergetool Documentation
- Q他に良さそうなマージツールは?
- A
tortoisemergeも慣れれば使いやすそう。
※tortoise gitをインストールすると付いてきます。
まとめ
VScodeを利用するとGitにおけるConflict対応を3-Wayマージでわかりやすく対応可能です。
VSCodeはエディターとしてそれなりに使いやすいし、豊富な拡張機能もあるので入れておいて損はないでしょう。(GitHub Copilotにも対応しています)

最後までご覧頂き、ありがとうございました!




コメント