GitHub CodeSpacesは、クラウドベースの開発環境(コンテナ)で、開発者がどこからでも簡単にコードを書いたり、ビルドしたり、デバッグしたりできるツールです。特にリモートワークやコラボレーションが求められる現代において、非常に便利なサービスとなっています。
メリット
従来のローカル環境構築には多くの手間と時間がかかりましたが、GitHub CodeSpacesでは数クリックで開発環境をクラウド上にセットアップできます。よって、初期設定の時間を大幅に短縮でき、すぐに開発に取り掛かることができます。

デフォルトの構成(Linux Universal Image)は次の内容です。
- Linux (Ubuntu)
- Python, Node.js, JavaScript, TypeScript, C++, Java, C#, F#, .NET Core, PHP, Go, Ruby, Conda
gitも含まれています。
- git configの基本設定は設定済み(メールアドレス、表示名などはGitHubアカウントの内容がコピーされている)
- gitの認証情報も設定済み
$ git --version
git version 2.45.1
$ git config -l
user.name=xxx
user.email=yyy→ つまり、環境構築して変更してチェックして、すぐにPushが行えます。
プロジェクトの規模に応じて、必要なリソースを柔軟に変更できるため、大規模プロジェクトでも快適に開発を行えます。必要なときに必要なだけリソースを利用することで、コストも効率的に管理できます。
- 2-core, 8GB RAM, 32GB Storage ← default
- 4-core, 16GB RAM, 32GB Storage
- 8-core, 32GB RAM, 64GB Storage
- 16-core, 64GB RAM, 128GB Storage
(参考) スペック情報
$ free -h
total used free shared buff/cache available
Mem: 7.7Gi 1.3Gi 293Mi 65Mi 6.1Gi 6.0Gi
Swap: 0B 0B 0B
$ lscpu
Architecture: x86_64
CPU op-mode(s): 32-bit, 64-bit
Byte Order: Little Endian
Address sizes: 48 bits physical, 48 bits virtual
CPU(s): 2
On-line CPU(s) list: 0,1
Thread(s) per core: 2
Core(s) per socket: 1
Socket(s): 1
NUMA node(s): 1
Vendor ID: AuthenticAMD
CPU family: 25
Model: 1
Model name: AMD EPYC 7763 64-Core Processor
Stepping: 1
CPU MHz: 3093.935
BogoMIPS: 4890.85
Virtualization: AMD-V
Hypervisor vendor: Microsoft
Virtualization type: full
L1d cache: 32 KiB
L1i cache: 32 KiB
L2 cache: 512 KiB
L3 cache: 32 MiB
NUMA node0 CPU(s): 0,1
Vulnerability Gather data sampling: Not affected
Vulnerability Itlb multihit: Not affected
Vulnerability L1tf: Not affected
Vulnerability Mds: Not affected
Vulnerability Meltdown: Not affected
Vulnerability Mmio stale data: Not affected
Vulnerability Retbleed: Not affected
Vulnerability Spec rstack overflow: Vulnerable: Safe RET, no microcode
Vulnerability Spec store bypass: Vulnerable
Vulnerability Spectre v1: Mitigation; usercopy/swapgs barriers and __user pointer sanitization
Vulnerability Spectre v2: Mitigation; Retpolines; STIBP disabled; RSB filling; PBRSB-eIBRS Not affected; BHI Not affected
Vulnerability Srbds: Not affected
Vulnerability Tsx async abort: Not affected
Flags: fpu vme de pse tsc msr pae mce cx8 apic sep mtrr pge mca cmov pat pse36 clflush mmx fxsr sse sse2 ht syscall nx mmxext fxsr
_opt pdpe1gb rdtscp lm constant_tsc rep_good nopl tsc_reliable nonstop_tsc cpuid extd_apicid aperfmperf pni pclmulqdq ssse3
fma cx16 pcid sse4_1 sse4_2 movbe popcnt aes xsave avx f16c rdrand hypervisor lahf_lm cmp_legacy svm cr8_legacy abm sse4a
misalignsse 3dnowprefetch osvw topoext invpcid_single vmmcall fsgsbase bmi1 avx2 smep bmi2 erms invpcid rdseed adx smap clf
lushopt clwb sha_ni xsaveopt xsavec xgetbv1 xsaves clzero xsaveerptr rdpru arat npt nrip_save tsc_scale vmcb_clean flushbya
sid decodeassists pausefilter pfthreshold v_vmsave_vmload umip vaes vpclmulqdq rdpid fsrm
$ cat /etc/issue
Ubuntu 20.04.6 LTS \n \l
$df -h
Filesystem Size Used Avail Use% Mounted on
overlay 32G 11G 20G 34% /
tmpfs 64M 0 64M 0% /dev
shm 64M 8.0K 64M 1% /dev/shm
/dev/root 29G 24G 5.8G 81% /vscode
/dev/sda1 44G 124K 42G 1% /tmp
/dev/loop3 32G 11G 20G 34% /workspaces
$ lsblk
NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT
loop0 7:0 0 64M 1 loop
loop1 7:1 0 87M 1 loop
loop2 7:2 0 38.8M 1 loop
loop3 7:3 0 32G 0 loop /home/vscode/.minikube
loop4 7:4 0 500M 0 loop
sda 8:0 0 45G 0 disk
└─sda1 8:1 0 45G 0 part /tmp
sdb 8:16 0 30G 0 disk
├─sdb1 8:17 0 29.9G 0 part /workspaces/.codespaces/shared
├─sdb14 8:30 0 4M 0 part
└─sdb15 8:31 0 106M 0 part
sr0 11:0 1 628K 0 rom 実行環境のカスタマイズ
CodeSpacesはDockerコンテナ上で動作しています。
構成ファイル(devcontainer.json)を追加することで、実行環境を細かくカスタマイズできます。これにより、特定のライブラリやツールチェーンを必要とするプロジェクトでも、簡単に環境を再現できます。

devcontainer.json
開発環境の設定は「devcontainer.json」に記載します。
デフォルト環境をコード化するなら、こんな感じ。
{
"image": "mcr.microsoft.com/devcontainers/universal:2",
"features": {
}
}VSCodeの拡張機能であるDev Containerを使用することで、より柔軟に開発環境を設定できます。
→ VSCode内で”Codespaces: Add Dev Container Configuration Files…”を利用すれば、ウィザードっぽく進めることが出来ます。

- 基本環境を選択
- オプションを選択
という流れで、devcontainer.jsonに加えてDockerfileやdocker-compose.ymlなども作成してくれます。
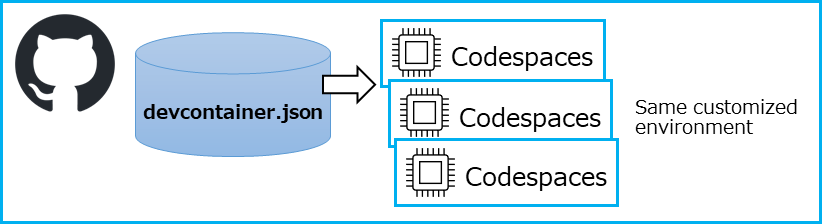
チーム全体で同じ開発環境を共有することが可能です。先ほどのdevcontainer.jsonなどの設定ファイルをリポジトリに含めることで、全員が統一された環境で開発できます。

環境の違いによる不具合やトラブルを減らすことができます。
共同編集
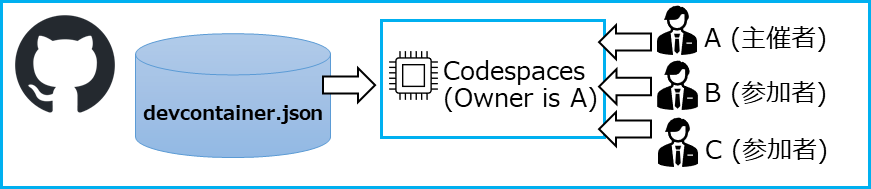
GitHub CodeSpacesは、リアルタイムでの共同編集をサポートしています。これにより、複数の開発者が同時に同じファイルを編集し、変更を即座に共有できます。リモートワークや分散チームでの開発において、非常に便利な機能です。
ライブシェア機能
VSCodeのライブシェア機能を利用することで、他の開発者と簡単にセッションを共有できます。コードレビューやペアプログラミング、デバッグ作業をリアルタイムで行うことが可能です。
- live shareの拡張機能を導入!
- live shareを有効にして招待URLを関係者に連絡!
※Read Onlyで招待することも可能です。

コードレビューとフィードバック

コードの変更点やコメントをリアルタイムで確認し合うことで、迅速なフィードバックが得られます。これにより、開発のスピードと品質を向上させることができます。
その他
- QExport changes to a branchとは?
- A
現在の変更内容を新ブランチを設定に移動できる機能です。
例えば、当初はmainブランチで変更を進めてたけど、派生ブランチに移動できます。後は、Pull Requestを発行してマージという流れをとれます。
まとめ
メリット
- 環境構築が簡単:数クリックでセットアップ完了
- 高度なカスタマイズ:VSCodeの拡張機能や設定を利用可能
- スケーラビリティ:必要なリソースを柔軟に調整
実行環境のカスタマイズ
- Dockerを利用:特定のライブラリやツールチェーンを簡単に再現
- DevContainerの設定:事前定義で自動設定
- 設定の共有:チーム全体で統一環境を共有
共同編集
- ライブシェア機能:コードレビューやペアプログラミングが簡単
- コードレビューとフィードバック:迅速なフィードバックで開発の質を向上

最後までお付き合いいただき、ありがとうございました!



コメント