以前に「GitHub Desktop」でGitHubへ接続することはご紹介しました。
とても簡単につなげることが出来ました。
今回は普通のGitクライアントツールからのhttps接続を試してみます(環境によってSSHって接続できないことがありますが、Httpsならいけるでしょう!)
※前提:GUIなWindows環境にGit Bash(Git for Windows)を入れています。

以下、目次です。
Https接続
以下の前提とします。
- Organization「orgxxxx」以下にリポジトリ「test」が存在する。
- git cloneを行うとします。
エラー
普通に接続すると、エラーになります。
git clone https://github.com/orgxxxx/test.git
Cloning into '.'...
remote: Repository not found.
fatal: repository 'https://github.com/orgxxxx/test.git/' not found
まじか・・・。(無い事はないんだけど)
そんなリポジトリ無いよ!
GitHubIDを聞かれるわけではなくnot foundです。
GitHubIDを含める
次のように「GitHubID」を含めて「@」で繋げます。
# 書式
git clone https://<GitHubId>@github.com/<パス>
# 例
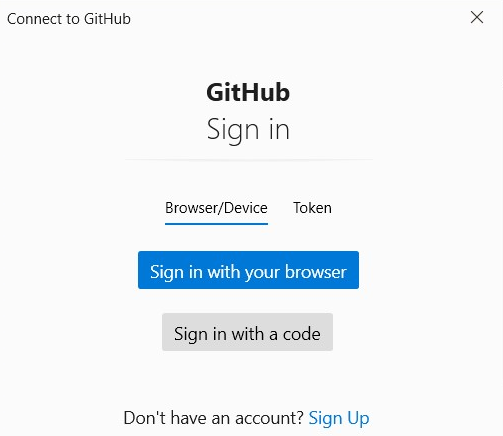
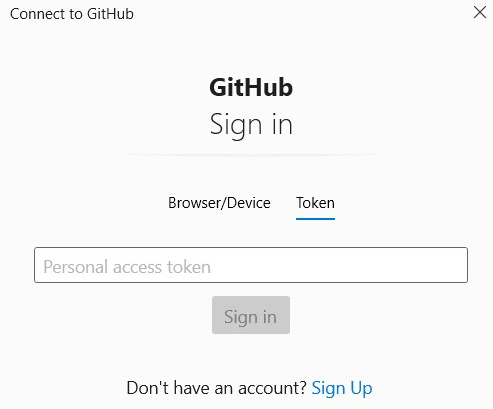
git clone https://myGitHubID@github.com/orgxxxx/test.gitするとWindows環境(GUI環境)であれば、次のように「Connect to GitHub」画面が表示されます。

ここからの選択肢は大きく2択です。
- ブラウザで認証する。
→ Authorized OAuth Appsとして登録されます。 - トークンで認証する。
→ 事前にトークン発行が必要です。
※他に「Sign in with a code」という選択肢も一応ありますがここでは割愛します。
ブラウザ認証
「Sign in with your browser」を選択します。
既定のブラウザが起動し「Authorize Git Credential Manager」と表示されるため、確認事項を読みつつ承認を行います。

承認後、Git cloneが動き出します。
Cloning into 'test'...
remote: Enumerating objects: 34, done.
remote: Counting objects: 100% (34/34), done.
remote: Compressing objects: 100% (20/20), done.
remote: Total 34 (delta 8), reused 19 (delta 3), pack-reused 0
Receiving objects: 100% (34/34), 122.73 KiB | 1.11 MiB/s, done.
Resolving deltas: 100% (8/8), done.

やった!
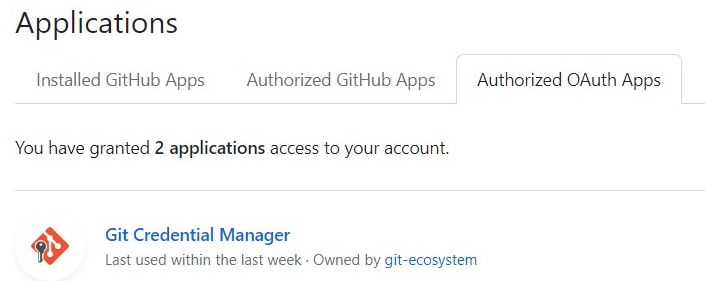
個人設定→Applications→Authorized OAuth Appsには「Git Credential Manager」が登録されていることが確認出来ます。

※メールでも連絡がきます。
トークン認証
事前にトークンを作っておく必要があります。
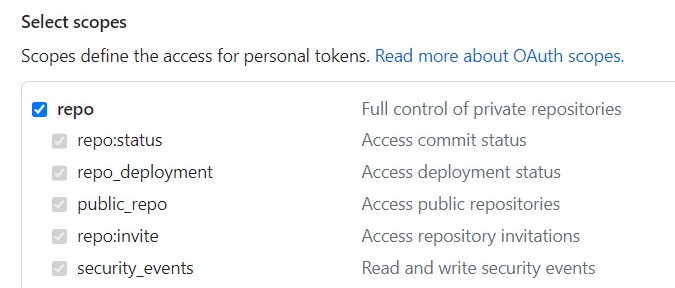
個人Settings → Developer Settings → Personal access tokensへ進み、アクセストークンを発行できます。
「New personal access token (classic)」を選択し、必要な権限は、次のように「repo」をチェックします。

※Organizationを組んでいる場合は、許可するOrganizationを別途選択します。
後は、「Connect to gitHub」の画面でTokenを入力してSign inします。

Cloning into 'test'...
remote: Enumerating objects: 34, done.
remote: Counting objects: 100% (34/34), done.
remote: Compressing objects: 100% (20/20), done.
remote: Total 34 (delta 8), reused 19 (delta 3), pack-reused 0
Receiving objects: 100% (34/34), 122.73 KiB | 2.56 MiB/s, done.
Resolving deltas: 100% (8/8), done.
↑無事にClone出来ました。
Windowsの場合、この認証情報は資格情報マネージャに登録されます(資格情報マネージャでGitHubのものをクリアすれば再度トークン設定が必要)。
ところでLinux(CLI)の場合、画面表示されずにプロンプトでトークン入力が求められます。
Password for 'https://xxxxxxx@github.com':
GitHubIDとTokenを含める
単に最初からTokenも一緒に含めてしまう場合です。
#format
git clone https://<GitHubId>:<Token>@github.com/orgxxxx/test.git
#example
git clone https://xxxxx:ghp_1234567890@github.com/orgxxxx/test.gitこの方法はバッチなどの際に便利ですが、バッチや環境変数などにTokenを平文で保存することになるため、取り扱い注意です。
→ 注意深くするのであれば、初回は手動で認証させ、2回目以降はToken書かないバッチ実行という流れが良いですね。
まとめ
GitクライアントツールでGitHubにhttps接続する方法についてご紹介しました。
- HttpsのURLにGitHubIDを含める必要があります。
- 認証としてブラウザ経由(Authorized OAuth Appsに登録)や、Token入力を行う方法があります。
※昔はパスワード認証が出来ましたが、現在は出来ません!

最後までご覧頂きありがとうございました!





コメント