ここでは、次の流れをやりたい。
- ローカル環境にプロジェクトのフォルダがある。
- このフォルダの内容をそのまま、GitHubに登録(管理)したい。
→ 本記事のメインであり、手順をまとめていきます。
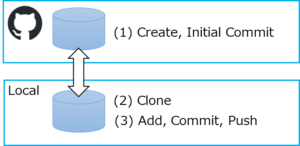
似ているけど、この内容ではない。
空のリポジトリを作って、ファイルを移動させ、Pushではない。

(移動やコピーは大変だし、漏れそう)

以下、目次です。
全体手順
公式サイトにそれっぽい手順ありましたが、ポイントを絞って載せていきます。

ローカルでホストされているコードを GitHub に追加する - GitHub Docs
コードがコンピューターのローカルに格納されていて、それが Git によって追跡されている場合、または追跡しているバージョン コントロールシステム (VCS) がない場合は、GitHub CLI または Git コマンドを使用して、GitHu...
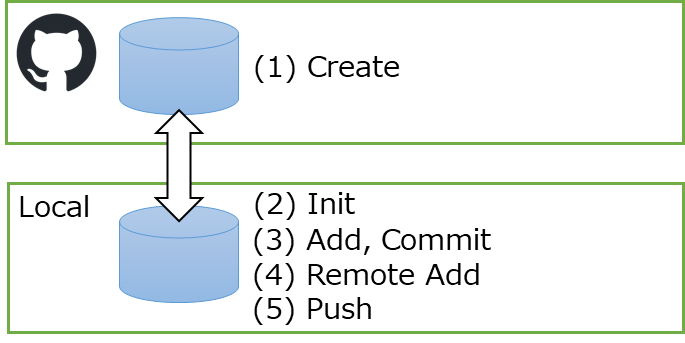
図で流れを書くとこんな感じ。

ポイントは次の通り。
- 最初にGitHubに「空」のリポジトリを作成する。
- ローカルのフォルダでGitリポジトリ化して(git init)、リモートURLを設定して反映させる。
試していきます。
GitHubに空のリポジトリを作成
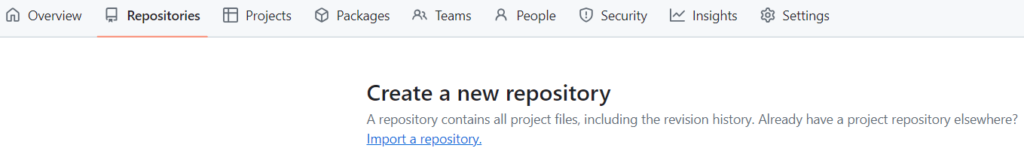
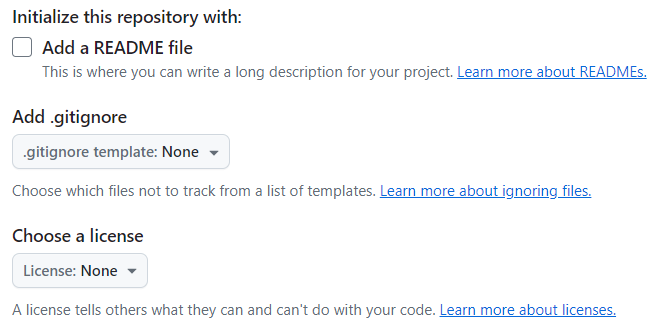
ブラウザ操作でGitHubにログインしてリポジトリを作成していきます。


作成が終わりました。
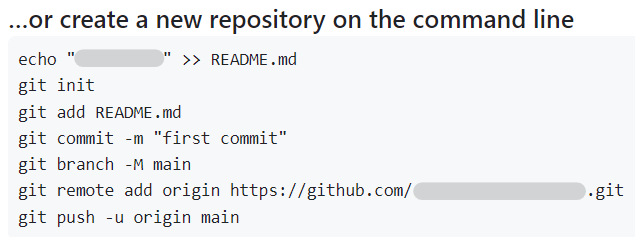
⇒ さて、GitHub上に親切に次のようなヒントも表示されます。この後この手順を実施していきます。

ローカル環境:リポジトリを初期化
対象フォルダでリポジトリの初期化操作を行います。
# Repository Initialize
git init
-> Initialized empty Git repository in ....⇒ .gitフォルダが生成されます。
ローカル環境:ファイル登録・コミットなど
続いてファイル登録(トラッキング対象)、コミット、ブランチ名の変更操作をします。
# tracking
git add ...
# commit
git commit -m "first commit"
# current branch rename
git branch -M mainローカル環境:リモートURLにGitHubのURLを登録
リモートリポジトリのURLを「Origin」として追加します。
※ URL = 先ほど作成したgithubリポジトリに対するURLです。
# add remote url
git remote add origin https://github.com/...gitローカル環境:GitHubにPush
最後の操作です。
GitHub上のリポジトリに反映します。
※Origin(GitHubのURL)に対してmainブランチの内容をトラッキングさせ、Pushします。
# push
git push -u origin main
→ ...
* [new branch] main -> main
Branch 'main' set up to track remote branch 'main' from 'origin'.
終わりです!
最後までお付き合いいただきありがとうございました!




コメント