Claude3 Sonnet(クロード3・ソネット)で簡単な状態遷移図を読み込ませて、状態遷移表として出力できるのか試したいと思います。

AI回答:人間が白い犬を散歩しています。

そう、そうゆうのは雰囲気で推論してくれるんだけど・・・。
ぱっと見では「状態遷移図」ってわかっても、正確に「状態遷移表」にするには「状態名」とか「イベント名」(向きを含む)をAIさんがしっかり把握しないといけません。
現状、どの程度の実力があるのでしょう・・・。
コンソール画面やら条件
実行はAWSコンソール画面から試します。

↑のように画像を添付して、「添付した画像は状態遷移図です。この内容を状態遷移表として出力してください」というプロンプトを与えます。
※設定はデフォルト値です。


なにこれ。

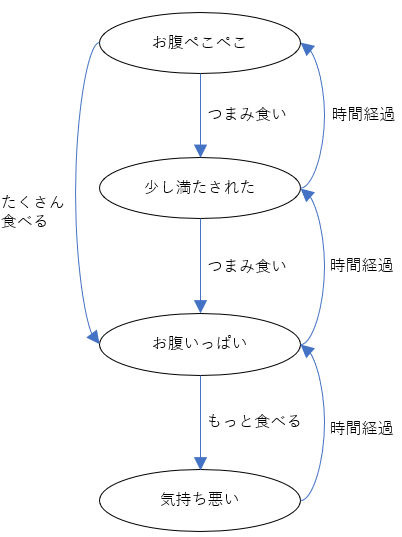
ご飯を食べながら3分で書き上げた。
全然厳密じゃないし、飲み物は?とかは無視しています。
けど、かなりコンパクトにまとまっていて、お試しには丁度いいレベルかと思います。
Claude3 Sonnetで試してみます。
画像荒め
■ プロンプト内容
添付した画像は状態遷移図です。
この内容を状態遷移表として出力してください。

■ 出力結果
確かに、この画像は状態遷移図を表しています。要求に従って、これを状態遷移表の形式で出力します。
| 現在の状態 | 入力 | 次の状態 |
|---|---|---|
| お話ベごさく | つまみがい | 少し濃くされた |
| 少し濃くされた | つまみがい | お濃いっぱい |
| お濃いっぱい | もっと薄べる | 濃さち濃い |
| 濃さち濃い | (なし) | 濃さち濃い |
この表では、各行が現在の状態から入力に応じて次の状態への遷移を表しています。最終状態である「濃さち濃い」からは遷移がないため、次の状態がありません。
↑出力結果はここまで。
・・・
状態遷移表の作成以前に、文字の理解がうまく出来ていないようです。
- お腹ぺこぺこ → お話べごさく
- つまみ食い → つまみがい
などなど・・・。解像度が悪いのでしょうか。
レイテンシー:6675 ms
入力トークン数:371
出力トークン数:235
コスト:$0.0
画像を少し大きく
プロンプトは変更せずに、大きめにした画像を読み込ませてみます。
■ プロンプト内容
添付した画像は状態遷移図です。
この内容を状態遷移表として出力してください。

■ 出力結果
理解しました。添付された状態遷移図を、状態遷移表の形式で出力します。
| 現在の状態 | イベント | 次の状態 |
|---|---|---|
| お腹べこべこ | つまみ食い | 少し満たされた |
| 少し満たされた | つまみ食い | お腹いっぱい |
| お腹いっぱい | もっと食べる | 気持ち悪い |
| (初期状態) | たくさん食べる | お腹べこべこ |
| 気持ち悪い | 時間経過 | お腹べこべこ |
↑出力結果はここまで。
・・・
文字列の解釈は少し改善しました(ぺこぺこがべこべこになったりしてるけど・・・)。
また、表も半分ぐらいは合っているけど、まだまだですね。あと「時間経過」のイベントが1個しかない(1個の並々矢印として認識しているのだろうか・・・)
レイテンシー:8122 ms
入力トークン数:784
出力トークン数:261
コスト:$0.0
→ 画像を大きくした結果、入力トークンは371から784に増えました。
指定の仕方が悪いのでしょうか。
いったん、どんな画像が良いのか聞いてみます。
そもそも状態遷移図なら良いのか
初心に戻って確認してみます。
■ プロンプト内容
あなたは状態遷移図を理解することが出来ますか?
どののような状態遷移図であれば、理解しやすいですか?”
■ 出力結果
はい、状態遷移図を理解することができます。状態遷移図は、システムの動作を視覚的に表現するのに適した手段です。
理解しやすい状態遷移図の特徴としては、以下のようなものが挙げられます。
- 状態数が多すぎない
- 状態の名前が簡潔でわかりやすい
- 遷移の条件が明確に記述されている
- 図がシンプルで見やすい
- 注釈や補足説明が適切に付加されている
特に複雑なシステムの場合は、階層的に状態を分割したり、異なる観点から複数の状態遷移図を用意したりすると良いでしょう。
具体的なサンプルとしては、UIフローやビジネスプロセス、通信プロトコルなどの状態遷移図が比較的理解しやすいと思われます。
状態遷移図をわかりやすく示していただければ、その内容を適切に理解し、フィードバックを行うことができます。必要に応じて、より詳細な説明をお願いすることもできます。
↑出力結果はここまで。
・・・
なるほど。
では図の矢印をもう少しはっきりさせよう。さらにおまけで注釈図も付けちゃいます。
画像を少し改善させて注釈も付与
■ プロンプト内容
添付した画像は状態遷移図です。
この内容を状態遷移表として出力してください。

■ 出力結果
確かに、この画像は状態遷移図を表しています。状態遷移表としてこの内容を表すと次のようになります。
| 現在の状態 | イベント | 次の状態 |
|---|---|---|
| お腹ぺこぺこ | つまみ食い | 少し満たされた |
| 少し満たされた | つまみ食い | お腹いっぱい |
| お腹いっぱい | もっと食べる | 気持ち悪い |
| 気持ち悪い | (なし) | 気持ち悪い |
| 状態遷移図に関する注釈 | イベント | 状態 |
この表は、左側に現在の状態、真ん中にイベントまたは入力、右側に次の状態を示しています。最後の行は、状態遷移図の右側にある注釈を表しています。
↑出力結果はここまで。
・・・
注釈の図をそのまま遷移表に拾ってくるとは・・・!
→ この後に、注釈は無視してって指示したら、表には出なくなりました。全体的な精度は変わらないですが。
うーん、難しい。
これだけ、簡単な状態遷移図でもだめなのか。
参考までにHaikuの場合
※HaikuはClaude3において評価ランクは低いが、低コストで高速動作する。
■ プロンプト内容
あなたは状態遷移図を理解することが出来ますか?
どののような状態遷移図であれば、理解しやすいですか?”

■ 出力結果
状態遷移表は以下のようになります。
| 現在の状態 | イベント | 次の状態 |
|---|---|---|
| お腹ぺこぺこ | つまみ食い | 少し満たされた |
| 少し満たされた | つまみ食い | お腹いっぱい |
| お腹いっぱい | もっと食べる | 時間経過 |
| 時間経過 | 気持ち悪い | お腹ぺこぺこ |
↑出力結果はここまで。
・・・精度は相変わらず悪いですね。
けど、Haikuでも画像を解釈して、それっぽい状態遷移表は出力してくれました。
レイテンシー:2114 ms
入力トークン数:830
出力トークン数:139
コスト:$0.0
→ 出力速度がめっちゃ早い(今回の場合は約4倍)
まとめ・感想
今回はAWS BedrockのClaude 3 Sonnetを使って、簡単な状態遷移図を状態遷移表に出来るのか試してみました。
- 図を解釈して表は作ってくれるけど精度は悪い。
- 画像が荒いとさらに精度は悪い。
ひとまず、Claude3 Sonnetレベルでは今回のようなユースケースには耐えられないなって思いました。
(ところで、記事内には載せてないですが、プロンプトでもう少しヒントを与えたり、数回やり取りをすれば少し改善しますが、結構手間です)。
・・・そもそも文字列とかの解釈は、OCRに特化したようなモデルを使うべきなんだろうか。
→ 一度、文字列として解釈されれば、後はClaude3さんの知識に基づいて、いくらでも表にしたり、状態遷移図描写用のコードに変換したり出来ると思います。

最後までご覧いただき、ありがとうございました!




コメント