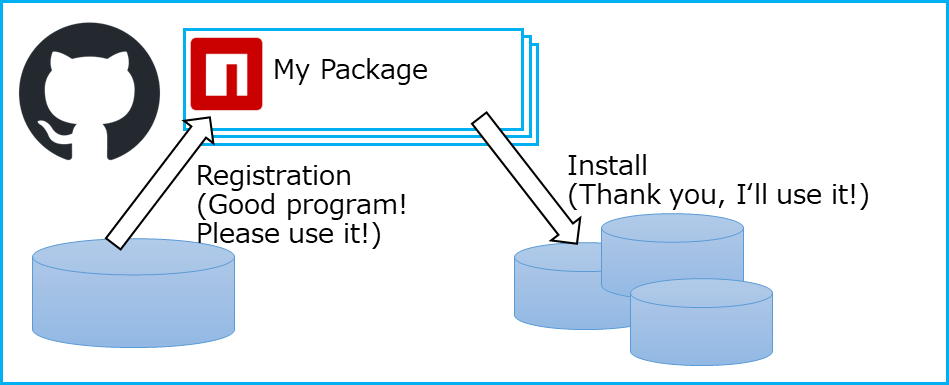
GitHubの機能にPackagesという機能があります。
GitHub Packagesはソフトウェアパッケージのホスティングサービスであり、ソフトウェアパッケージをプライベートもしくはパブリックでホストでき、パッケージをプロジェクト中で依存関係として使えるようになります。
https://docs.github.com/ja/packages/learn-github-packages/introduction-to-github-packages

ごめん、(自分の知識不足もあって)何を言っているか全然わからない。

そうだね、パッケージって何を指すんだろうね。勉強していこう。
本記事は、初心者がとりあえず動かしてみた!って内容になります。

事前に、次のポイントを抑えておきます。
- Packageとはプログラムのライブラリ
(ライブラリとは計算や通信などの処理を簡単に実行してくれる便利セットのようなもの) - GitHub Packagesを使えば、自作ライブラリを登録して、全社で共有したり出来る。
早速試していきます
前提条件と全体の流れ

今回はnpm(node.jsのパッケージ管理)で試します。
次の流れで試します。
- 適当なLinuxマシンを準備します。
→ npm packageの開発拠点としましょう。 - リポジトリ内でnpm packageの準備をします。
- リポジトリ内のリリース作業の延長でpackagesを作成&登録します。
- 作成されたpackagesをインストールして活用します。
環境準備
適当なLinuxマシンにnvmを導入し、node.jsのv16.20.2をインストールします。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
source ~/.bashrc
nvm install v16.20.2
node -e "console.log('Running Node.js ' + process.version)"npm packageの準備
GitHub側で適当なリポジトリを作成しておきます。
その後、ローカル環境でパッケージを準備していきます。
# Clone(URLは適当です)
git clone https://github.com/AAAAA/TestX1.git
cd TestX1
# index.js作成&動作確認
echo 'console.log("Hello, World!!!");' > index.js
node index.js
# Node.jsプロジェクト初期化
npm init
・package name:@YOUR-USERNAME/YOUR-REPOSITORY
・test command:exit 0
→ package.jsonが生成される。
# パッケージインストール(空)
npm install
→ package.jsonを元にpackage-lock.jsonが生成される。
- @も含めること。
- 組織配下であればYOUR-USERNAMEはOrganization名を入力する。
- 大文字は使えないため小文字とすること。
OrganizationがMy-Org、RepositoryがMy-Repositoryであれば、
「@my-org/my-repository」って感じ。
git add index.js package.json package-lock.json
git commit -m "initialize npm package"
git push
リリースの準備(actionsの準備)
続いて、GitHub上でのリリース作成をトリガとしたActionsワークフローを作ります。
- パッケージビルド
- ビルドOKならパッケージを発行
リポジトリ直下にフォルダ「.github/workflows」を作り、
「.github/workflows/release-package.yml」に次の内容を入力します。
name: Node.js Package
on:
release:
types: [created]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: 16
- run: npm ci
- run: npm test
publish-gpr:
needs: build
runs-on: ubuntu-latest
permissions:
packages: write
contents: read
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: 16
registry-url: https://npm.pkg.github.com/
- run: npm ci
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}}↑この内容はGitHub公式サイトのサンプルそのままです。
必要に応じてnode-versionぐらいは調整しましょう。
続いてリポジトリ直下に「.npmrc」を作成して次の内容を入力します。
※パッケージのスコープやリポジトリをnpmに伝えるため。
@YOUR-USERNAME:registry=https://npm.pkg.github.com
例:@my-org:registry=https://npm.pkg.github.compackage.jsonに以下の内容を追記します。
"publishConfig": {
"@YOUR-USERNAME:registry": "https://npm.pkg.github.com"
}
※例:@my-org:registry=https://npm.pkg.github.com
※JSON構文のエラーに気をつけ、必要に応じて「,」を追加しますリポジトリに反映します。
git add .
git commit -m "workflow to publish package"
git pushリリース

準備が整いました、もう少しです。
続いてGitHub上でリリース作業を行います。
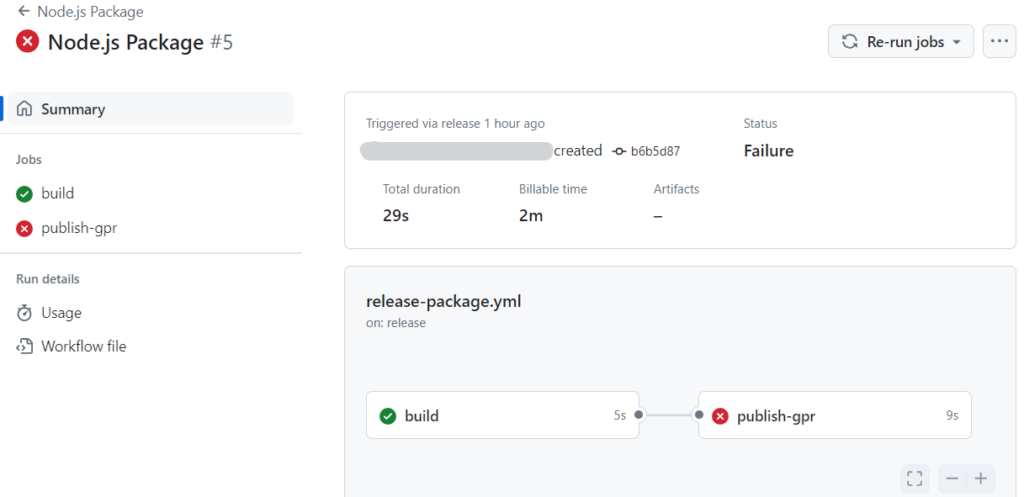
動作結果です。
→ 失敗しました・・・。

以下、トラブルシュート。
# YOUR-REPOSITORY等に誤りがあったり不足ファイルがある。
npm ERR! code ENEEDAUTH
npm ERR! need auth This command requires you to be logged in to https://registry.npmjs.org/
npm ERR! need auth You need to authorize this machine using `npm adduser`
# @YOUR-REPOSITORY等に大文字が含まれる。
npm ERR! code E400
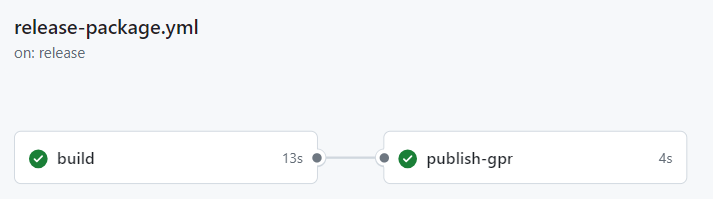
npm ERR! 400 Bad Request - PUT https://npm.pkg.github.com/@AAAAA%2fTestX1 - package name can no longer contain capital lettersそんなこんなんで、無事に発行まで完了しました。

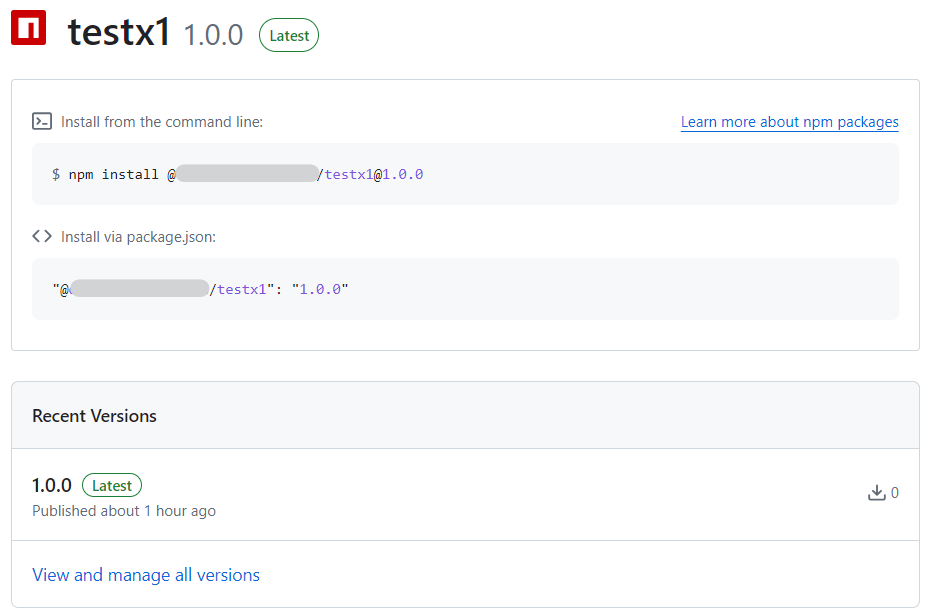
該当パッケージを確認してみます。

無事に発行されたパッケージが登録されています。
動作確認
次の流れで動作確認してみます。
- 適当なフォルダを作ってプロジェクトを初期化します。
- .npmrcを新規作成してPATやパッケージの場所を設定します。
- インストールします。
- 動作確認します。
# フォルダ作成、移動、プロジェクト初期化
mkdir test
cd test
npm init -y続いて、.npmrcを作成して次の内容を記載します。
@YOUR-USERNAME:registry=https://npm.pkg.github.com
//npm.pkg.github.com/:_authToken=PAT※@YOUR-USERNAMEは適宜置き換えます。
※PATはPersonalAccessTokenで置き換えます(パッケージのRead権限が必要)。
続いてパッケージをインストールします。
npm install @YOUR-USERNAME/testx1@1.0.0
(YOUR-USERNAMEは適宜置き換え)
→ 成功すると次のように表示されます。
added 1 package, and audited 2 packages in 793ms
found 0 vulnerabilities最後に実行確認です。
適当にtest.jsを作り、次のように入力し、実行させます。
# test.jsに次の内容を入力(AAAAAは適当)
const testx1 = require('@AAAAA/testx1');
# 実行
node test.js
→ Hello, World!!!これがGitHub Packagesを動かすということ!
(Packagesの中身は超適当ですが、動きのイメージはつかめた気がします。)
Actionsを使わずにパッケージ登録
差分としては次の通り。
「~/.npmrc」に次の内容を入力します。
//npm.pkg.github.com/:_authToken=PAT
※PATは適当に置き換え(パッケージの書き込み権限要)後は「npm publish」を実行するだけです。
npm publish
npm notice
npm notice ? @aaaaa/testx1@1.0.1
npm notice === Tarball Contents ===
npm notice 672B .github/workflows/release-package.yml
npm notice 8B README.md
npm notice 32B index.js
npm notice 527B package.json
npm notice === Tarball Details ===
npm notice name: @aaaaa/testx1
npm notice version: 1.0.1
npm notice filename: @aaaaa/testx1-1.0.1.tgz
npm notice package size: 720 B
npm notice unpacked size: 1.2 kB
npm notice shasum: ...
npm notice integrity: ...
npm notice total files: 4
npm notice
npm notice Publishing to https://npm.pkg.github.com
+ @aaaaa/testx1@1.0.1権限やコスト
基本的にはリポジトリの権限を踏襲します(Inherited access)。
→ Privateリポジトリであれば、
ただし次の内容は別途設定できる項目があります。
- Manage Actions access
- Manage Codespaces access
Privateなパッケージは次のコストが発生します。
- 保存量(1GBなら月0.25$)
- 転送量(1GBなら月0.50$)
→ 1GBも使うことは早々ありませんし、そもそも無償枠が多少あるので、ちょっとの利用であれば0円で済みそうです。
まとめ・感想
本記事ではNode.jsのパッケージであるnpmをGitHub Packagesで管理させてみました。
- 基本用語を抑えて進めれば理解しやすいと思います。
- 流れは、リポジトリで自作パッケージを作って、Actionsを使って登録しました。
→ 公式サイトのクイックスタート通り。
読んでいるだけはわかりにくかったですが、実際に動かすことでなんとなくイメージすることが出来ました。

最後までご覧いただき、ありがとうございました!





コメント