勉強の延長で、触りだけご紹介します。
◇前提条件
- Windows版です。
- Version3.2.0(2023年3月リリース)です。
- GitHub.comのアカウント有り。
GitHub DesktopとはGitHub製のGUI操作可能なGitクライアントツールで、一部GitHubの機能にも触れるもの・・・になります。
※GitHub DesktopはOSSであり、コミュニティは活発な印象を受けました。

では早速導入して操作してみます。
インストールしてみます
以下サイトからインストーラを入手します。

→ Windowsの場合、10以降で64bitという制約があります。

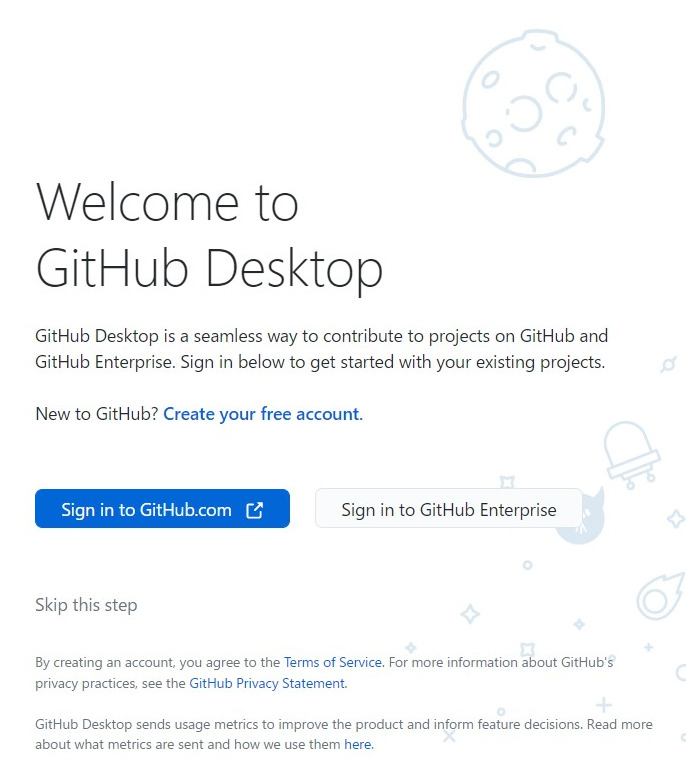
ダブルクリックで早速インストールを進めると、次の画面「Welcome to GitHub Desktop」が表示されるため、「Sign in to GitHub.com」を選択して認証を行っていけば完了です。

インストール作業はそれだけです。
- 細かいオプション選択はありません。
- インストール先は選べません。
参考までにインストール先は、ユーザーフォルダー配下の「AppData\Local\GitHubDesktop」です。例えば「C:\Users\na7log\AppData\Local\GitHubDesktop」です。
GitHubの公式サイトにも書かれていますが、Gitコマンドを使う際に必要です。
また、GitHub DesktopからVisual Studio Code(VSCode)を起動できますが、VSCodeの要件として「Git」が必要です。何かと便利です。

※インストール中は色々なオプションを聞かれますが、全てデフォルトで進めました。
GitHub Desktop触ってみます
クローン&コミット
手始めにリポジトリが無いと何も始まらないため、GitHub.com上の自分のリポジトリをクローンするところから始めます。
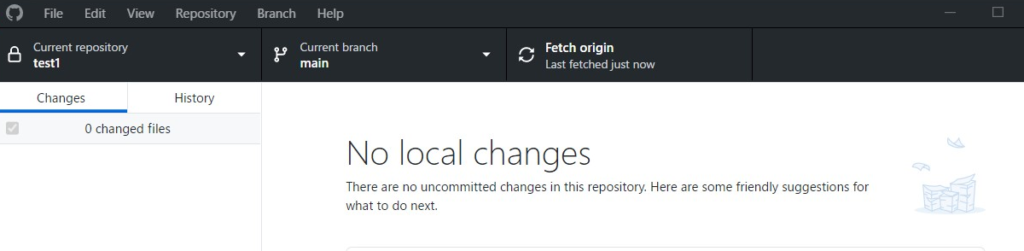
リポジトリ「test1」をクローンして、ブランチ「main」にチェックアウトしたところです。

デフォルトでクローン先はドキュメントの「GitHub」フォルダのになるようです。Windowsのエクスプローラで適当なファイルを変更すると、GitHub Desktop上ですぐに変更ファイルとしてすぐに表示してくれます。
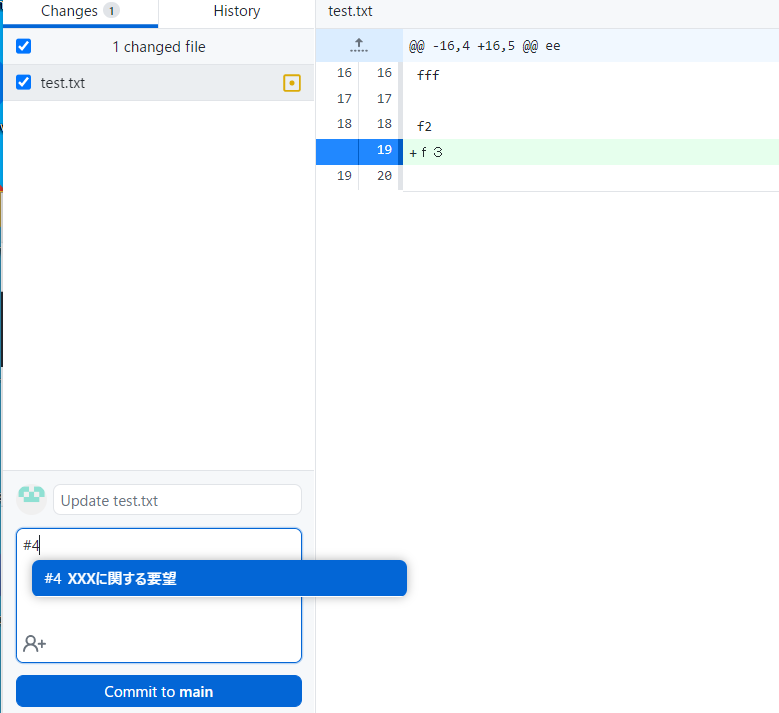
また、左下の枠でコミットメッセージを入力してすぐにコミットが可能です。コミットメッセージ入力時に便利だと思った点は、「#」を入力するとIssueの候補を表示してくれる点です。

なお、Push操作は画面左上の「Fetch origin」のところからすぐに実施してくれます。基本操作上で細かい確認メッセージは表示されないため、かなりサクサクな印象です。
以下のエラーが表示されることがありました。
We cloudn’t find that repository. Check that you are logged in, the network is accessible, and the URL or repository alias are spelled correctly.
→ WindowsのGitHub関係の資格情報をクリア&再試行で改善しました(別環境の接続履歴が残っている状態だとエラーになるっぽいです)
差分表示
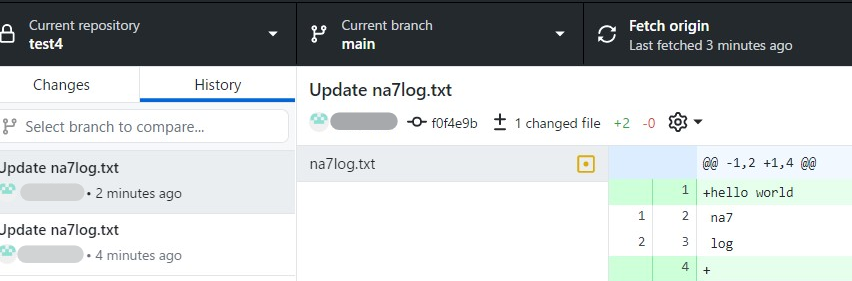
グラフィカルに表示してくれます。わかりやすいです。

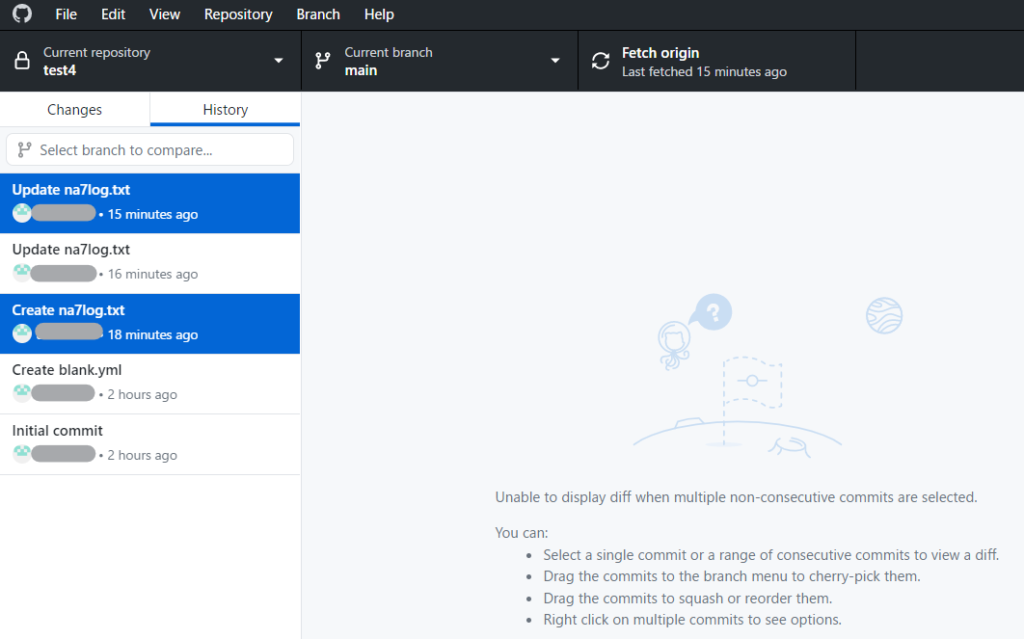
使う機会は無いと思いますが、不連続な差分表示は非対応です。

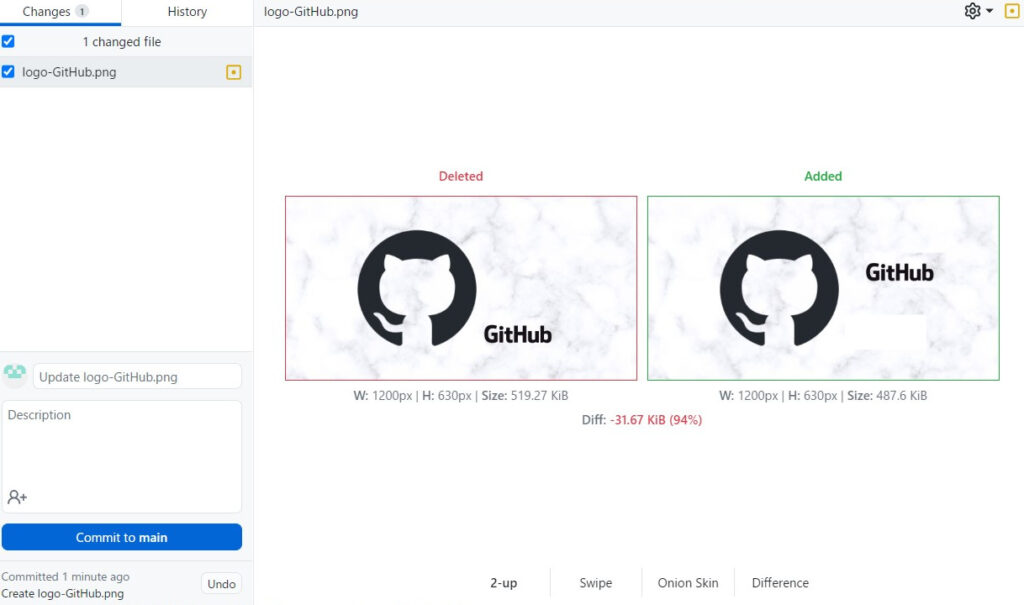
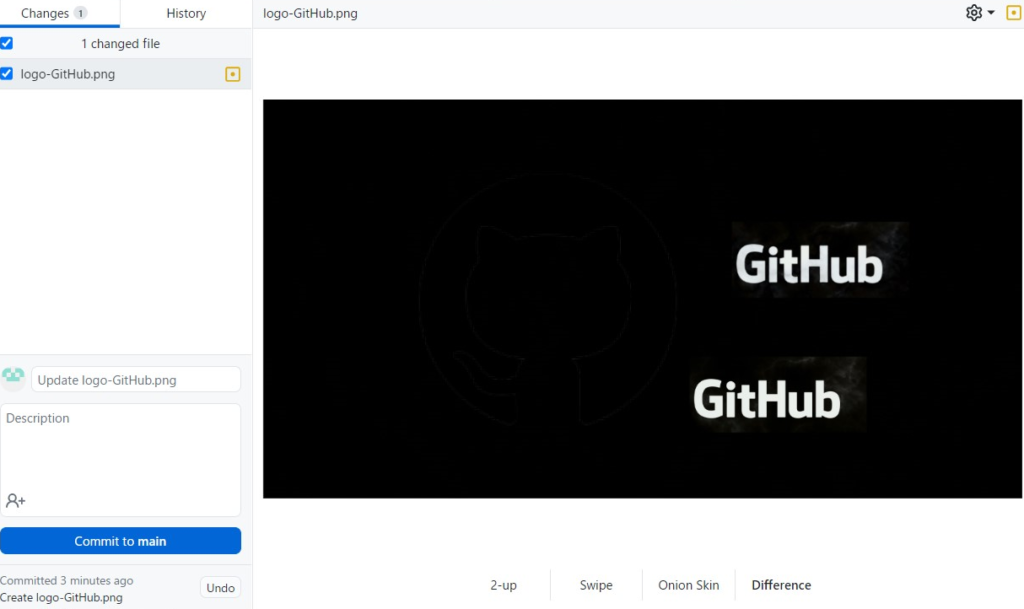
画像の差分確認もGitHub Desktop上で簡単に出来ました。
試しに、本記事のロゴ画像の「GitHub」って文字を雑に移動編集して実験してみました。比較モードには
- 2-up
- Swipe
- Onion Skin
- Difference
がありました。一部を画像でご紹介します。


こうゆう比較でささっと確認できるのはGUI利用時の大きな利点ですね。
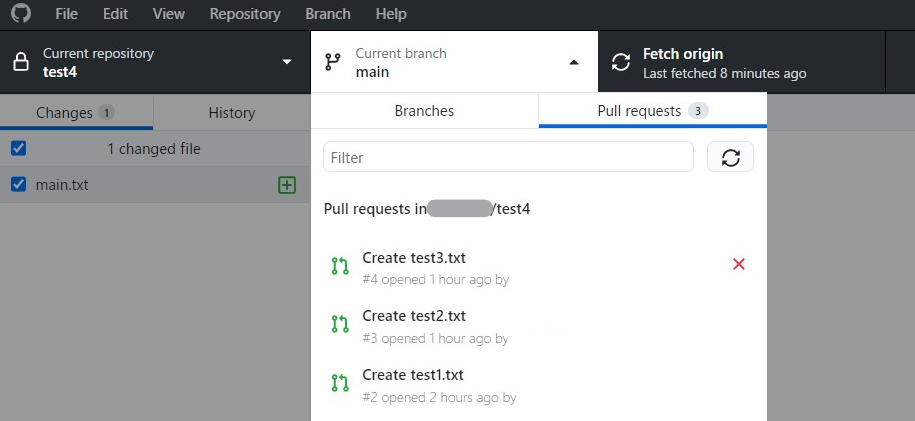
Pull Requestsの状況
Pull requestsの状況をGitHub Desktop上で表示出来ます。なお、赤い「×」が付いているのは、Pull requestsのチェックでエラーとなっているためです。

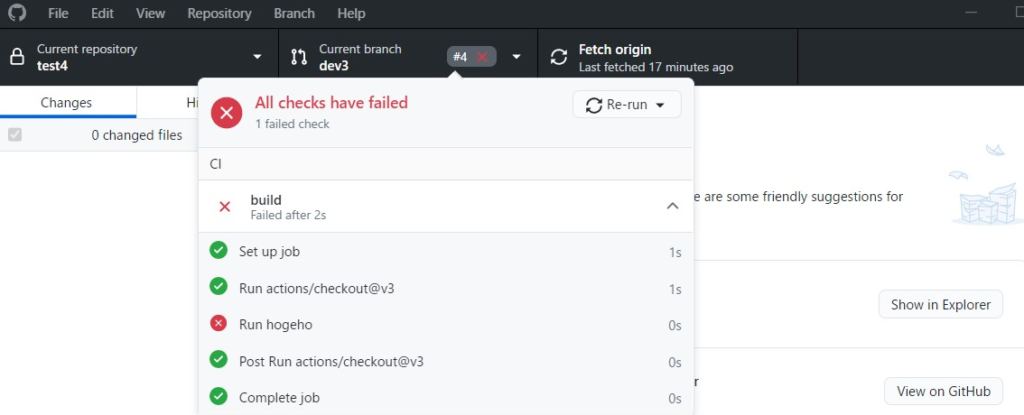
Pull requestsのチェック、例えばActionsにおけるエラーです。

ささっと試したところ、以下の操作は出来ないようでした。
- Pull requestの作成
- Pull requestの編集やクローズ
→ ただし作成についてはGitHub Desktopにボタンがあり、すぐに該当のWEBサイトで作成画面を表示してくれます。(確かにGitHub Desktopになんでも詰め込んでもあまりメリットは感じない。)
ブランチ移動
普通に出来ます。
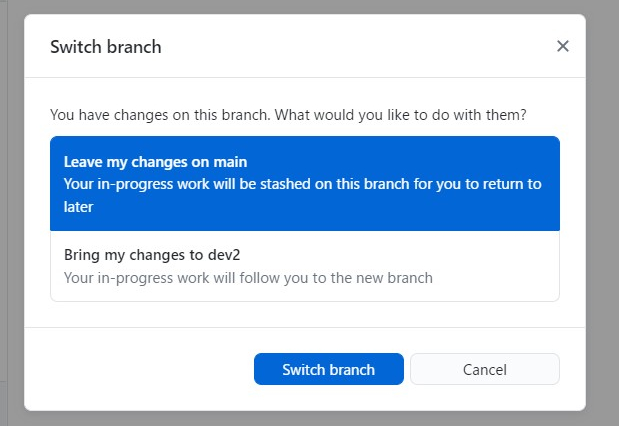
ブランチ移動の際、変更中のファイルがあった場合の対応がわかりやすかったです。
選択肢として
- 変更中ファイルをしまっておく(stash)
- 移動先ブランチに持っていく
があります。

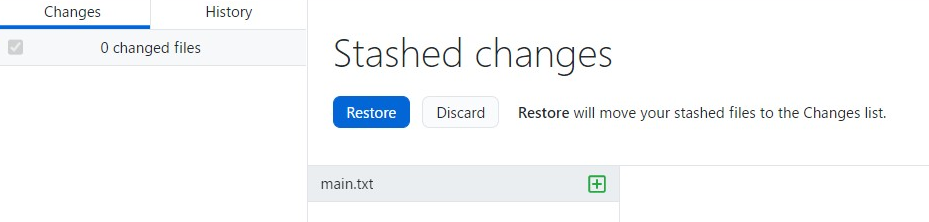
stashを選択していて、元のブランチに戻った際は、
- リストアする?
- 廃棄する?
というのを簡単に選択できるのは便利です。Git玄人の方ならコマンドでささっとだと思いますが、Git初心者には心強いのではないでしょうか。

Conflictsの扱い
普通に検出して案内してくれます。
例えば、
- 編集中にリモートの同名ファイルが更新
- コミット後にリモートの同名ファイルが更新
の場合です。
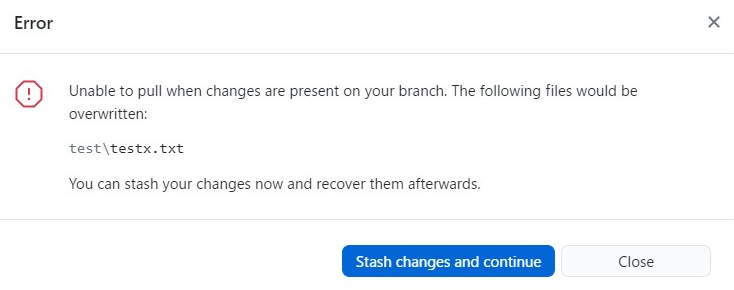
編集中にリモートの同名ファイルが更新されてPullした場合は次のように表示されます。
Unable to pull when changes are present on your branch. The following files would be overwritten.
→ ブランチに変更あるからPull出来ない。上書きしちゃうよ。
なお、上記で「Stash changes and continue」を選択した場合は、
- ローカルファイルが一時退避(stash)されてPullが動作します。
- その後、一時退避したファイルをリストアするか廃棄するかは選択可能です。
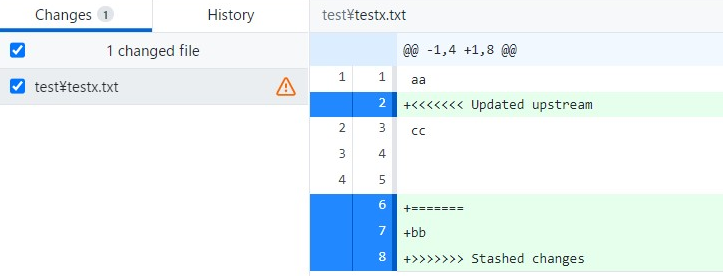
リストアした際に、がっつり衝突した場合はお馴染みの画面になります。

変更行の衝突してなければ自動でマージしてくれますが、がっつり衝突した場合は、テキストにお馴染みの文字を反映してくれます。この場合はローカルのエディタで手動で変更すればOKです。
英語表記のため、最初のとっつきにくさはありますが、慣れてしまえば、あぁそうゆうことかってわかりやすいと思いました。

ところで「<<<, ===, >>>」には慣れない。WinMerge使えないのかな?

残念だけどDiffツールの外部指定は出来ないみたい。
※エディタであればVSCODE等を指定できるっぽい(未検証)。
→ あれから検証しました!
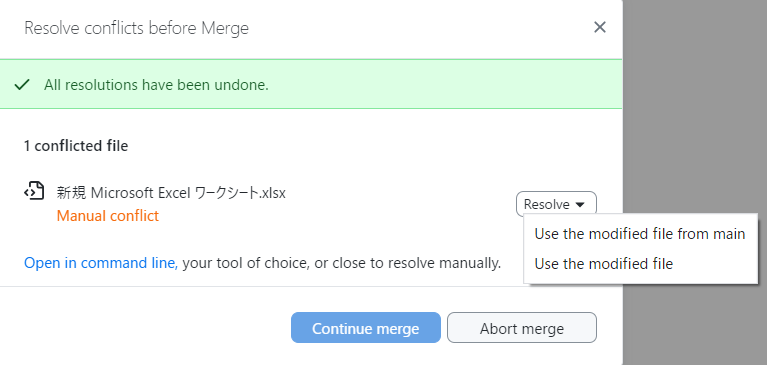
なお、バイナリファイルが衝突した場合は、どちらを選択します。

表記がわかりにくいですが、この場合は次の通りです。
- use the modified file from main ← ローカル
- use the modified file ← リモート
※この場合はリモート/ローカル間でしたが、ブランチ間であれば、ブランチ名が表示されました。
このようにバイナリファイルの衝突解決もGitHub Desktopで出来てしまいます。Resolveで選択後は「Continue merge」押下でコミットされます。
Cherry-Pick操作も直感的です
ブランチAに
- コミット1
- コミット2
- コミット3
- コミット4
があったとして、ブランチBに対して、コミット2だけ適用したい。
こんな操作もGitHub Desktopを利用すれば、クリック操作で可能です。
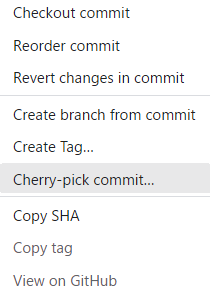
◇ ヒストリー上で特定のコミットを選択します。

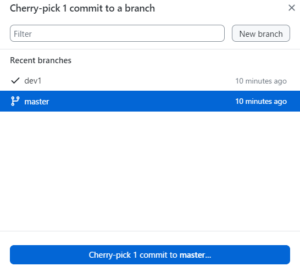
◇ 適用先のブランチを選択するだけです。

※コンフリクトが発生することもあります。
LFS
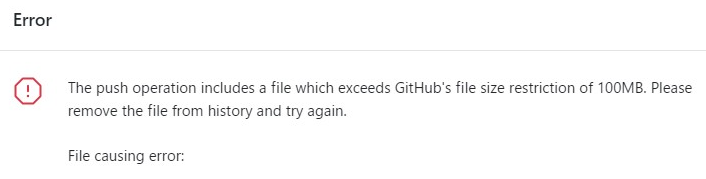
GitHub Desktopの触りだけといいながら「LFS(Large File Storage)」も試してみました。GitHubは100MB以上のファイルのPushは出来ません。100MB以上のファイルをPushするにはLFSという仕組みを使います。

さて、LFS自体はGitHub Desktopに内蔵されているようです。

そのため、既にLFSが設定されているリポジトリにおいては、100MBを超えるファイルをダウンロード(Clone、Pull)出来ますし、アップロード(Push)も出来ます。
LFS未設定のリポジトリに初めてLFSを設定する場合、GitHub Desktop単体では出来ないようです。具体的にはWindowsの場合、対象リポジトリで
- git lfs installを実行する。
- git lfs trackで対象ファイルを設定する。
です。
WindowsでGitコマンドを扱うためのGit(Git Bashとも呼ばれるのかな)をデフォルトのままインストールすれば、Git lfsも含まれています。
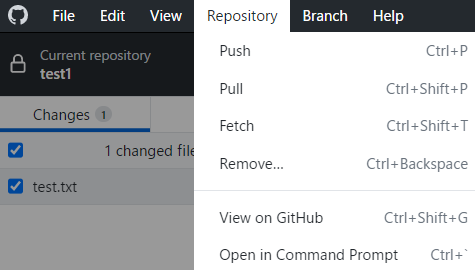
GitHub Desktopから「Open in Command Prompt」をクリックすると、該当リポジトリに移動した状態でコマンドプロンプトが表示されます。

続けて次のように入力します。今回はお試しのためリポジトリ内の「*.exe」ファイルをLFSとして扱います。
<初期設定>
$git lfs install
Updated Git hooks.
Git LFS initialized.
<対象ファイル>
$git lfs track "*.exe"
Tracking "*.exe"
→ .gitattributesが生成されます。ここまで実施すれば、LFS未設定だったリポジトリもLFS設定済となり、GitHub Desktopで100MB以上のexeファイルをアップロードすることが出来ます。
実際にはLFS設定は代表者の方がささっと対応してくれると思いますので、他の方は意識することなく、GitHub Desktopを使えば、知らないうちに大容量ファイルが扱えちゃうってところでしょうか。(Gitも少しずつバリアフリーになっているのでしょう)
その他
GitHub Desktopの改行コード
WindowsでCloneしたのですが、テキストファイルの改行コードがCRLFになってしまいました。
けど、GitコマンドでCloneした場合は、LFでした。
設定項目に改行コードの変換に作用する「core.autocrlf」項目があります。
git config -l で確認すると
core.autocrlf=false
であり、改行コードは変換しない、という設定です。
なのになぜ?
調べると、GitHub Desktopは別のgitconfigファイルを管理していました。
GitHub Desktopの場合、git config -lで表示される結果ではなく、GitHub Desktopのgitconfigが利用されるようです。
(C:\Program Files\Git\etc\gitconfigは使われない。)
解決策
- GitHub Desktopのgitconfigのcore.autocrlfの値をfalseにする。
※GitHub Desktopのgitconfigからcore.autocrlfを削除でも恐らく問題なし(デフォルトはfalse)。
まとめ
GitHub Desktopをささっと使ってみて、代表的な内容をご紹介しました。
- 軽くて使いやすいです(GUI操作)。
- GitだけでなくGitHub機能の一部も使えます(Issue候補表示やPullReq表示)
- LFS内蔵だけど初回設定はコマンドが必要です。
初心者の方でもオーソドックスな操作をする分には十分ではないでしょうか。複雑な操作はGitコマンドを使う必要がありますが、GitHub Desktopから該当リポジトリに移動した状態でコマンドプロンプトもささっと起動出来ます。

最後までご覧いただき、ありがとうございました。






コメント