ラボ対策用の個人的な備忘録ページです。マネジメントコンソールで操作していきます。
全3記事ぐらいを予定して今回は次の通り。
- CloudFormationテンプレートのデプロイ
※DynamoDB使います。 - 変更&再デプロイ

では早速!
(参考) サンプルテンプレート
以下のAWS公式サイトからサービス毎のテンプレートを確認出来ます。

※上記はバージニア州の場合です(他のリージョンは上記サイトの左メニューより辿れます)。
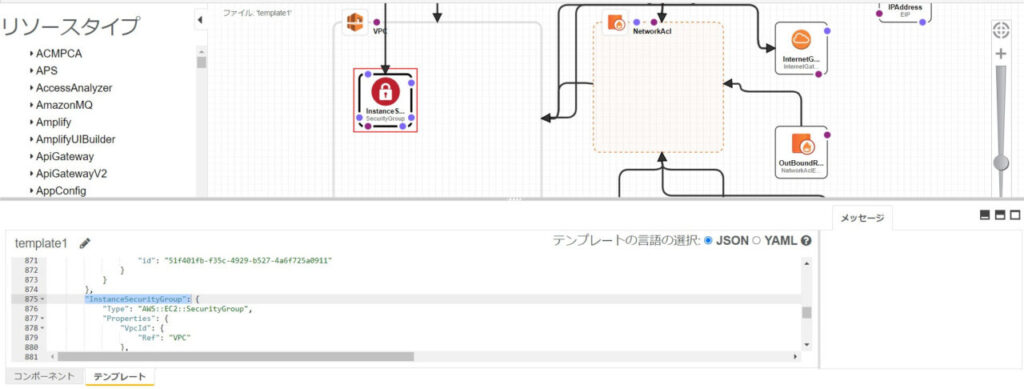
マネジメントコンソールにログインする必要がありますが「デザイナーで表示」という項目は、なんとなく参考になります。こうゆうサービスの組み合わせで作るんだ、というのが伝わります。

デザイナーの各要素をクリックすると、該当部分のコードに飛んでくれるので、わかりやすいです。
テンプレートのデプロイ
実際に操作をして雰囲気を掴んでいきます。
CloudFormationのサンプルテンプレートをデプロイしていきます。今回は「DynamoDB」のサンプルテンプレートを使います。
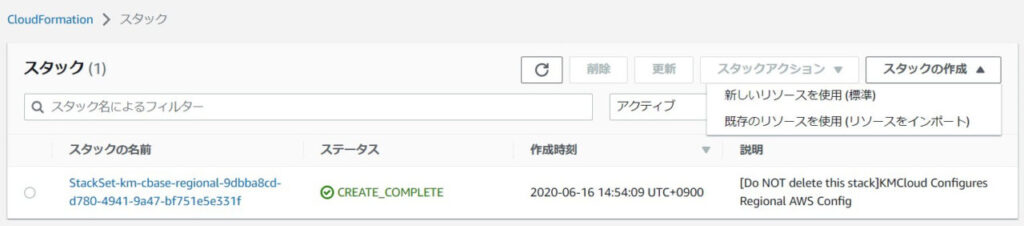
バージニア州リージョンのCloudFormationサービスのスタックより「スタックの作成」→「既存のリソースを使用(リソースをインポート)」を選択します。

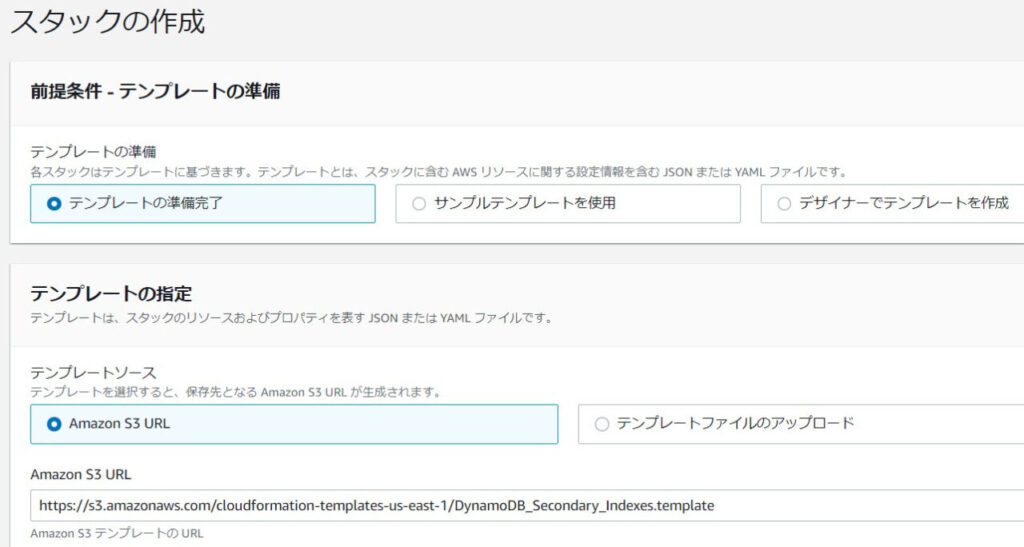
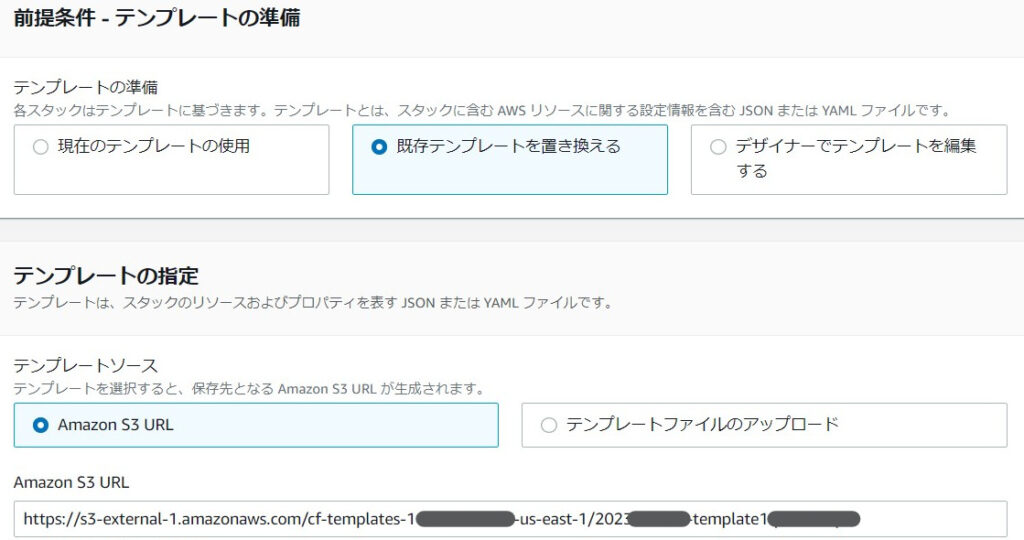
続いてテンプレートの指定では「Amazon S3 URL」を選択して、次のように入力します。
https://s3.amazonaws.com/cloudformation-templates-us-east-1/DynamoDB_Secondary_Indexes.template
続いての画面ではスタックの名前などを入力して、後はデフォルトのまま進めます。なお、サンプルのDynamoDBはプロビジョンドモードで、スループット値もデフォルトのままです。
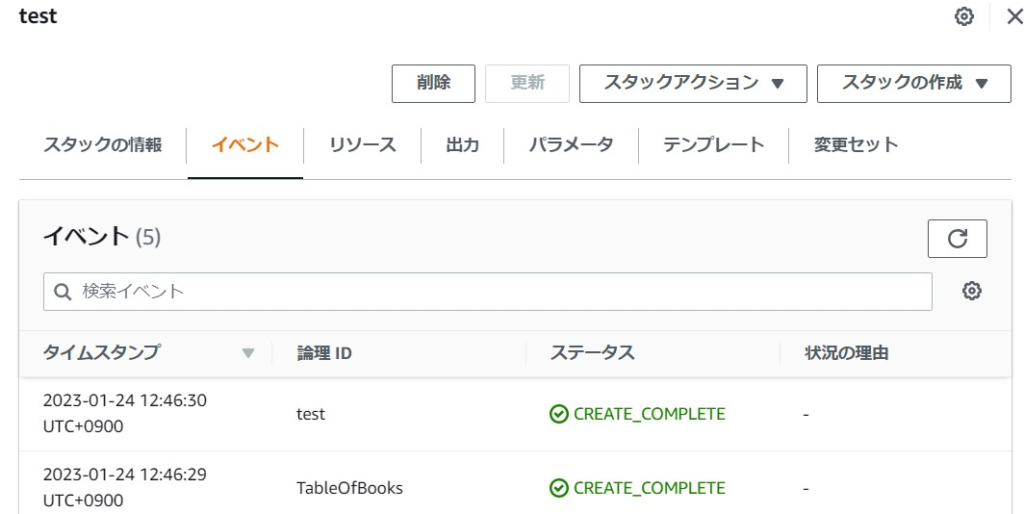
作成指定が終わると次のように作成中(CREATE_IN_PROGRESS)となります。

今回は1分程度で完了しました。

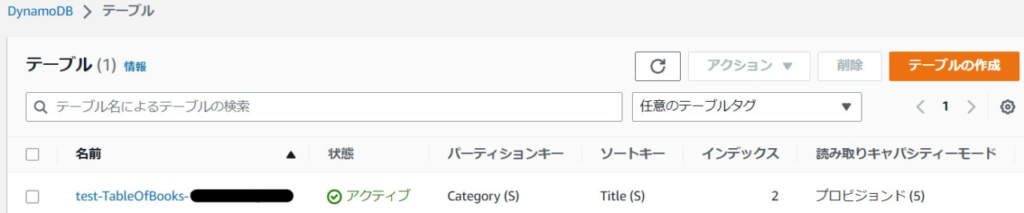
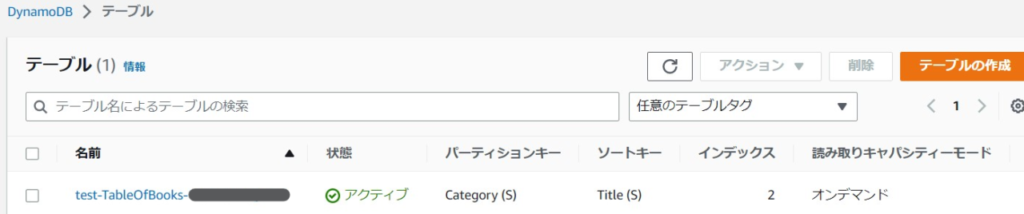
実際にDynamoDBサービスを確認すると、テーブルが作られていることが確認出来ました。

ここまでは特に問題なし。
- CloudFormation実行時の権限:サービスロール(IAMロール相当)省略時は、操作ユーザの権限が一時認証として利用される。
- スタック:作成された環境群。スタックを削除すれば一括で削除出来る。
変更&再デプロイ
先ほどデプロイしたDynamoDBは予め読み取りユニット数や書き込みユニット数を指定した「プロビジョンド」でしたが、動的であるオンデマンドに変更をしたいと思います。
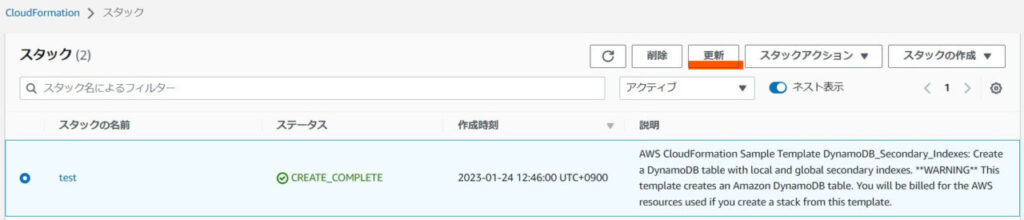
先ほど作成した「スタック」を選択して「更新」ボタンをクリックします。

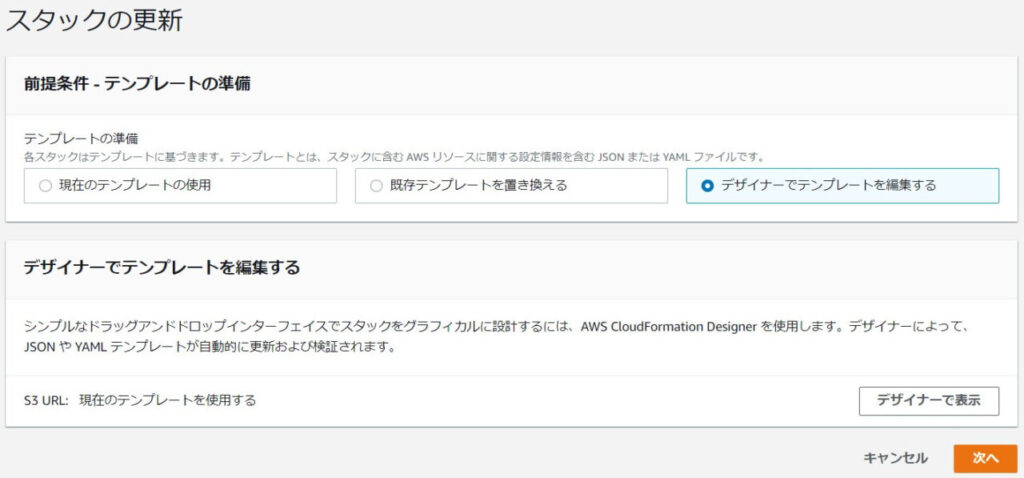
続いて「デザイナーでテンプレートを編集する」を選択して「デザイナーで表示」を選択します。

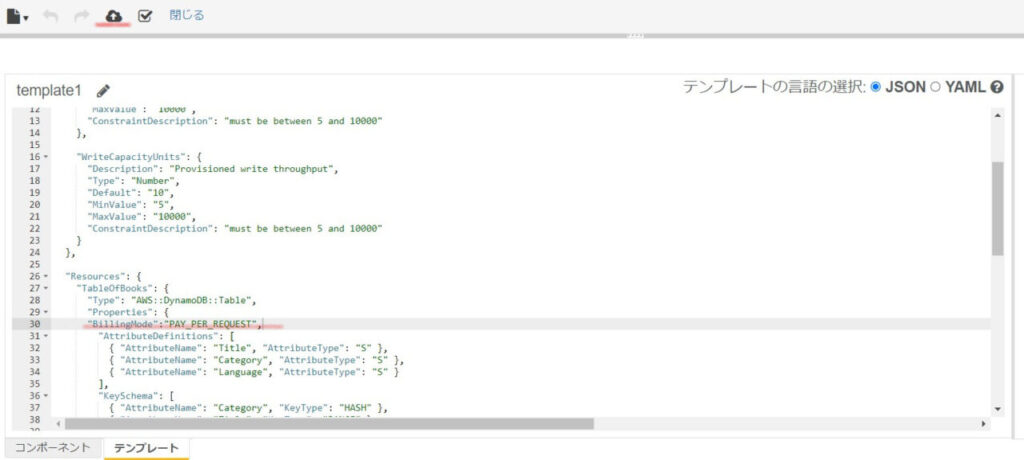
テンプレート画面(JSON)が表示されるため、propertiesセクションに以下を追記します。
“BillingMode”:”PAY_PER_REQUEST”,
さらに、「ProvisionedThroughput」に関係するタグを削除します。削除を忘れると更新実行時に次のようなエラーになるため注意します。
Resource handler returned message: “Property ProvisionedThroughput can’t be used with PAY_PER_REQUEST BillingMode.” (RequestToken: 92825f05-6d13-2f6c-983e-aa831f5c9f90, HandlerErrorCode: InvalidRequest)
最後に左上の雲アイコンより変更を決定します(まだ変更は適用されません)。

- 今回は雲アイコンで変更を決定したけど、一旦ダウンロードして変更を再度アップロードする手もある。
- ラボ試験中のトライ&エラーは許容だろうか・・・。(最終的に構成がデプロイ出来ればいいよね、たぶん。)
雲アイコンをクリックすると、テンプレートの準備画面に戻ります。変更したテンプレートは自動でAWS側のS3に一時的に保存されるようです。

「次へ」を進めていきます。
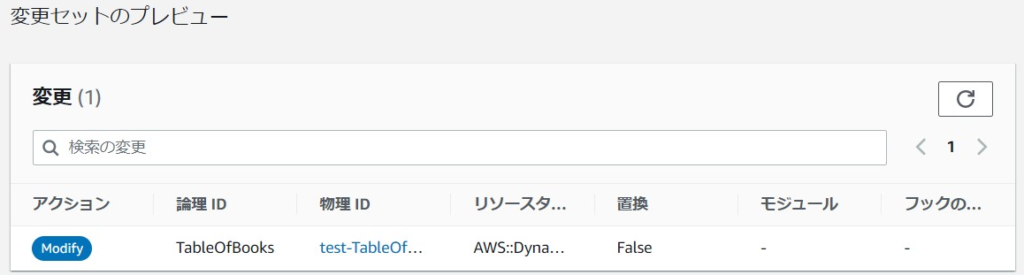
※途中で「変更セット」の確認画面がありました。変更セットのSysOpsの練習問題で見たことがありますが、適用前に変更点がわかる、という内容だったかと思います。

変更の適用が始まりました。

今回は完了になるまで約20分程度かかりました。実際にDynamoDB側を確認すると「オンデマンド」になっていました。

CloudFormationの変更デプロイは以上となります。
実際の試験でCloudFormationが出題された場合に、どんなサービスが対象になるかは未知数ですが、雰囲気はつかめた気がします。正直JSONの細々とした記述はよくわかってないですが、ある程度ヒントがあって変更であればなんとかなりそうです。
(参考) ドリフト確認
CloudFormationのドリフトとは、テンプレートとリソースの差分検出です。練習問題でも出題をよく見るため、実際に目を通しておきます。
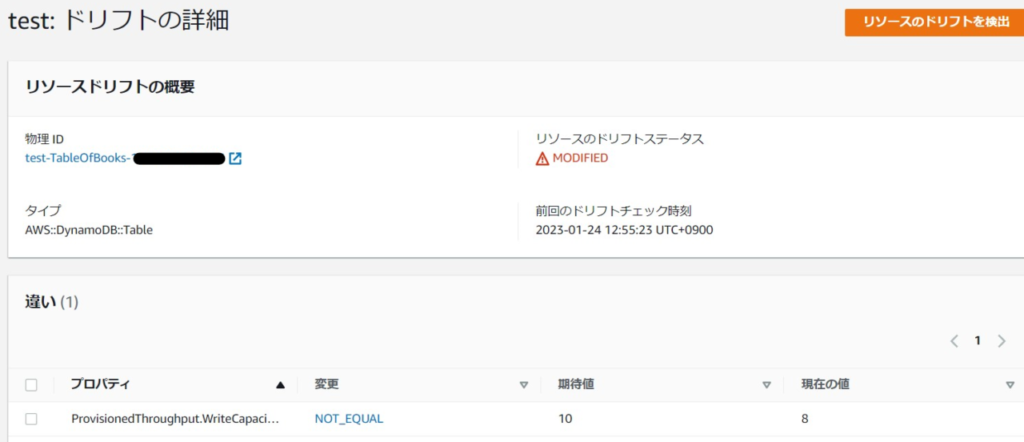
今回は最初にデプロイしたDynamoDBのプロビジョンドの書き込みキャパシティを10⇒8に手動で変更してみました。
ドリフトの検出より、差分を確認します。

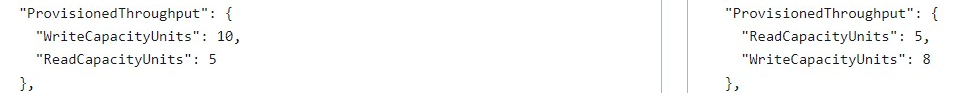
ドリフトと判定されたため、詳細を確認してみます。次のように違いが表示されることが確認出来ました。

JSON上での差分を確認出来ます。

まとめ
ラボ対策としてCloudFormationを取り上げました。
サンプルとして準備されたテンプレートをデプロイして簡単な更新を実施しただけですが、基本的な操作感覚はつかめることが出来ました。実試験でCloudFormationが題材になったとしても、少しは対応出来そうです。

最後までご覧いただきありがとうございました。




コメント