任意Gitリポジトリから静的サイトを公開出来る機能です。
公式サイト情報
GitHub Pages
Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are l...
→ 超ざっくりに書くならば、、、任意ブランチにおける特定フォルダの「index.html」をGitHubさんが認識してWEBサーバとして公開してくれる。もちろん有効設定は必要です。
本記事はGitHub Pagesを試した際の記録を載せておきます。

ここから目次となります。
Pagesを試してみます。
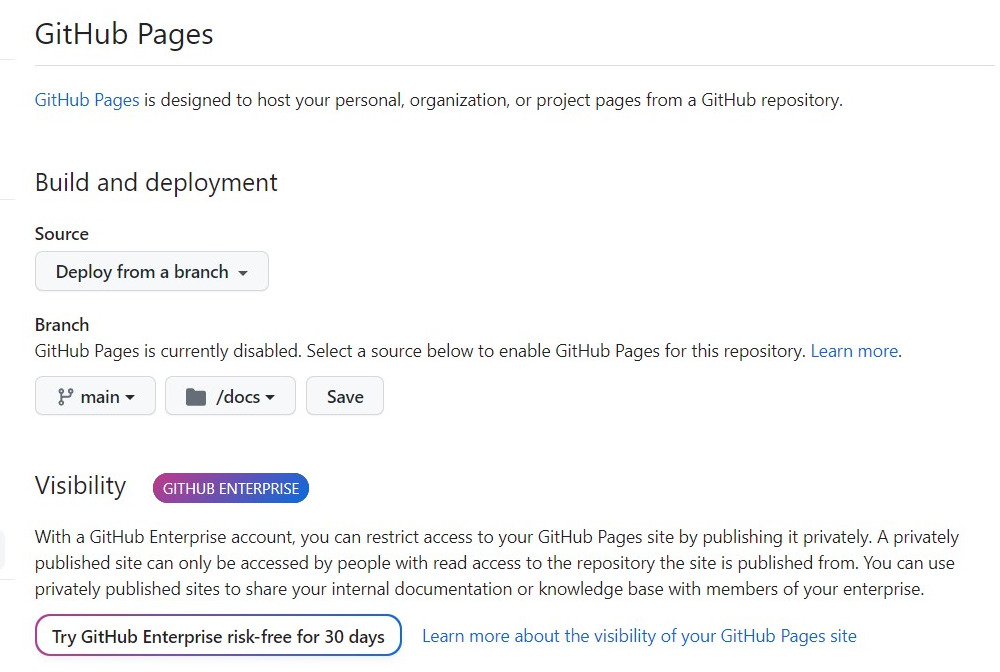
リポジトリのSettingsよりGitHub Pagesへ進み、機能を有効化します。
- Source:Deploy from a branchを選択します。
- Branch:index.htmlが入っているブランチを選択します。
→ index.htmlの場所として、リポジトリ先頭(root)または/docs配下が選択可能ですが、今回は/docsを選択しています。

続いて、該当リポジトリのdocsフォルダ配下に
- index.html
- style.css
をコミットします。
今回試したhtmlとcssのコードです(ご参考)。
### index.htmlの内容 ###
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1 class="colorful-text">Hello world</h1>
</body>
</html>
### style.cssの内容 ###
/* カラフルなスタイルを指定 */
.colorful-text {
font-size: 36px;
animation: rainbow 3s linear infinite;
}
/* マウスオーバー時のスタイルを指定 */
.colorful-text:hover {
color: purple;
text-shadow: 2px 2px 4px #000000;
}
/* レインボーアニメーション */
@keyframes rainbow {
0% { color: red; }
14% { color: orange; }
28% { color: yellow; }
42% { color: green; }
57% { color: blue; }
71% { color: indigo; }
85% { color: violet; }
100% { color: red; }
}
ちょっと表示がうるさそう・・・。

staticな静的サイトだけど結構キラキラさせてみます。マウスオーバーにも対応させちゃう。
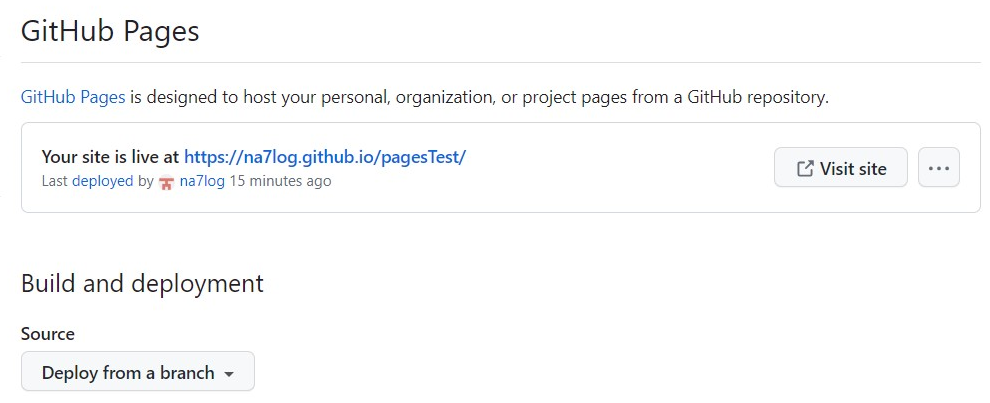
コミット後、暫くすると先ほどの設定ページに「Your site is live at …」のようにURLが表示されます。

早速、アクセスしてみます。

なかなかキラキラした感じです(java script等は使えないため安全なサイトですよ)。

(インターネットの動乱期な表示って感じ)
以上のようにGitHubのリポジトリを使って、簡単なWEBサイトを公開することが出来ました!
参考:https://na7log.github.io/pagesTest/
Pagesに関する補足事項
2023/06時点の情報です。
- FreeプランでPagesを使うためにはPublicリポジトリの必要があります。
- EnterpriseのPrivateリポジトリでPagesを使う場合、Pagesの可視性(Private / Public)を選択出来ます。PrivateリポジトリだけどPagesはPublicで公開といったことが可能です。
→ その場合は独自のURLが付与されます。

最後までご覧いただきありがとうございました。



コメント