始めに
AWSのCost Explorerを使うと、どのサービスにどの程度コストがかかっているか確認出来ます。
AWS Cost Explorer の使いやすいインターフェイスでは、AWS のコストと使用量の経時的変化を可視化し、理解しやすい状態で管理できます。
https://aws.amazon.com/jp/aws-cost-management/aws-cost-explorer/

サービス別など・・・色々とフィルタが出来ます。タグによるフィルタもお勧めです。
EC2インスタンス等にタグを上手く設定すれば(例えばNameタグをTeamA、TeamBのようにEC2別に設定)、Team別のコストを確認出来ます。


コスト配分タグの機能は本ページでは触れません。また共通的な部分(ネットワーク通信量等)をタグ設定することは出来ません。
タグ設定とコスト確認

ここでは任意サービスにタグを設定して、そのコストを確認する流れを書きます。
タグの設定
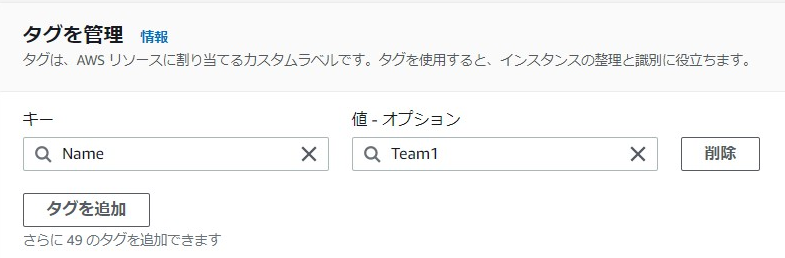
ここでは任意サービスにタグを設定します。例えばEC2であれば、該当の「EC2インスタンス」+「EBS」+「スナップショット」等に同一名でタグを設定します。
- タグのキー:Name
- タグの値:Team1
など。

コスト確認
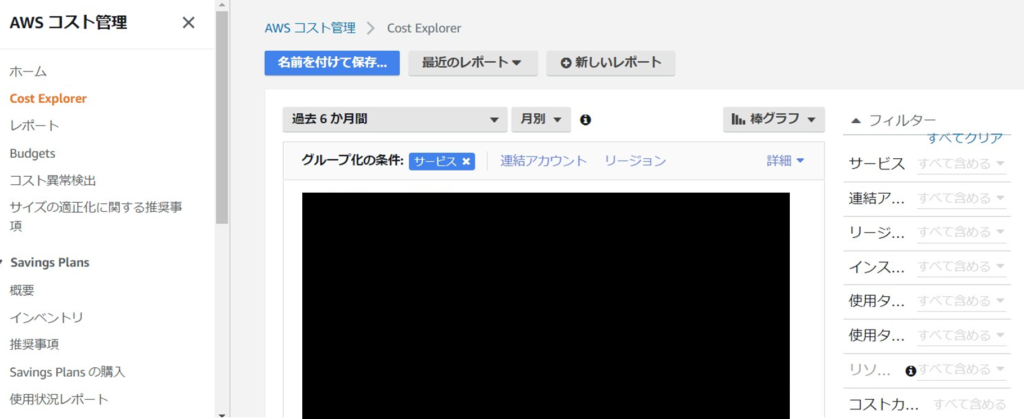
続いて、Cost Explorerを起動します。
AWSマネジメントコンソール上のサービス検索ボックスで「Cost」と入力すると候補に「AWS Cost Explorer」が表示されるため選択します。AWSコスト管理メニューが表示されるため、メニュー内の「Cost Explorer」をクリックします。

- Cost Explorerの初回起動時は1日程度待たないとデータが表示されません。
- 同様にタグのデータが集計反映されるまで1日程度待たないと表示されません。(基本的には日本時間の9時には前日分が反映されるようです。)
- 日付切替タイミングはUTC基準のようです。
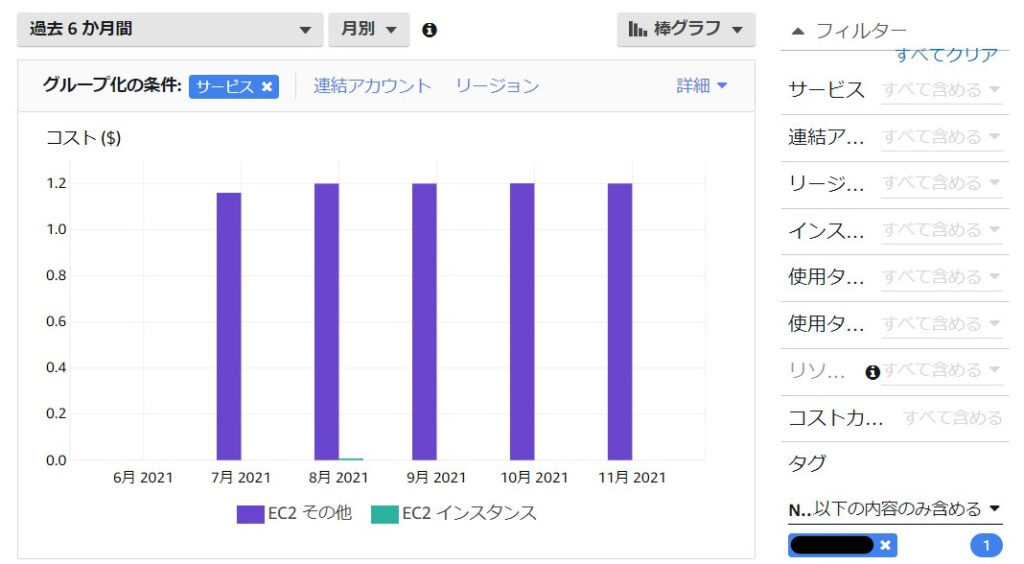
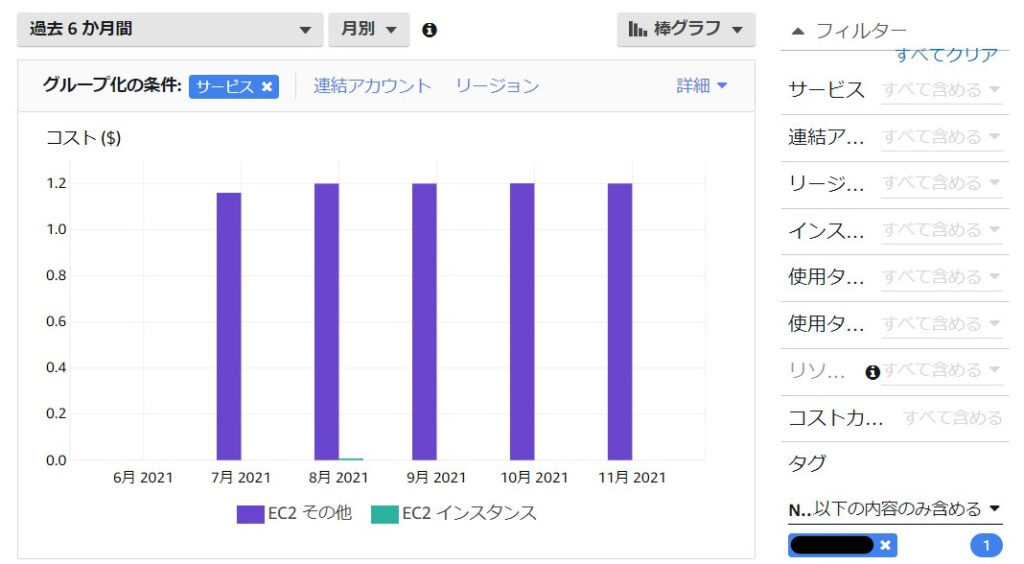
画面右側のフィルタ列に「タグ」があるためクリックします。

タグの「キー」を入力/選択後、タグの「値」を入力/選択を行うと、該当タグキーに関するコストが表示されます。


簡単な内容となりましたが以上となります。
まとめ
AWS公式サイトのサービス別コスト情報を元に、予想コストは計算できますが、実際にどの程度コストがかかっているのかはわかりにくいです。コスト確認用のタグをうまく配置しておくことで、実コストの確認がしやすくなります。

最後までご覧いただき、ありがとうございました。



コメント